Hiện nay có nhiều phần mềm kiến tạo web được người tiêu dùng tin tưởng mua về để sử dụng, tuy nhiên song cùng với việc sử dụng phần mềm kiến tạo web thì những hình ảnh, bọn họ cần phải xử lý qua bên trên một lý lẽ chỉnh sửa hình ảnh khác, khí cụ này Taimienphi chọn lọc là Photoshop
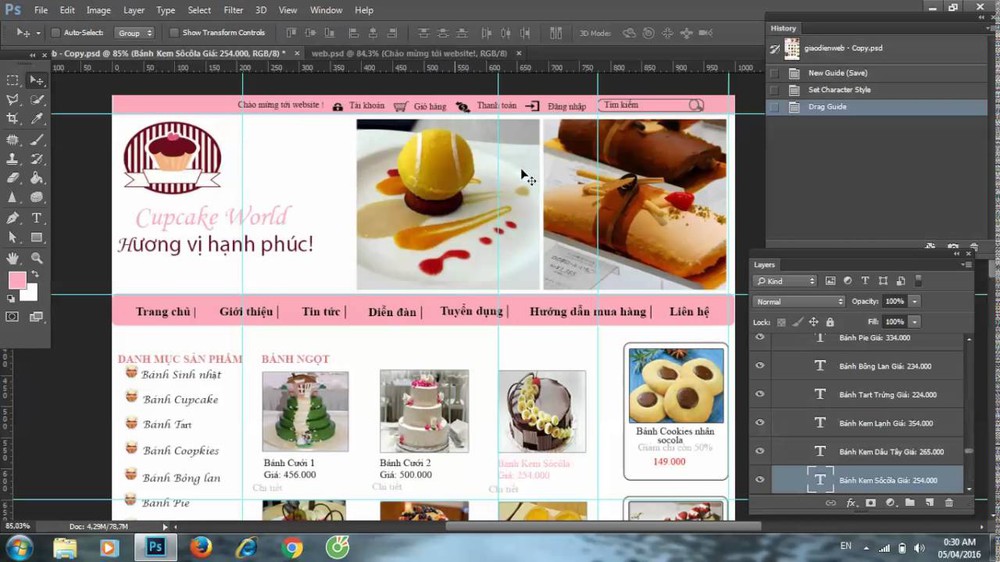
Trong bài viết này, Taimienphi.vn sẽ hướng dẫn bạn đọc cách xây cất web bởi Photoshop, chế tạo một giao diện web chuyên nghiệp bằng ứng dụng AdobePhotoshop. Sau khoản thời gian thực hiện thật cẩn thận các bước hướng dẫn dưới đây, bạn sẽ tạo ra được một bối cảnh website rất đẹp mắt như hình bên dưới :
Dưới đây là layout gồm chiều tộng 960 pixel, và các bạn sẽ phải lựa chọn khu vực để triển khai việc bên trên đó. Nhấn tổ hợp phím Ctrl + A để chọn cục bộ tài liệu.
Bạn đang xem: Thiết kế giao diện website bằng photoshop
Chọn Select =>Transform Selection. Co chiều rộng phần đã chọn xuống 960 pixel. Đó là quanh vùng làm vấn đề của layout.
Thêm băng thông guide line vào phần này.
Tiếp theo bạn phải tạo một vài padding thân border và ngôn từ mà các bạn sẽ thêm sau đó. Trên khoanh vùng đang hoạt động, lựa chọn Transform Selection. Thay đổi kích thước chiều rộng khoanh vùng đã chọn xuống 920 pixel. Điều này có nghĩa là 2 padding hai bên có tổng size padding là 40 pixel.
Thêm con đường guide line vào khu vực đã chọn.
Bước 3: chế tạo Header
Thực hiện tại theo quá trình này để sản xuất header mang đến layout. Tạo một khu vực có chiều cao 465 pixel.
Đầu tiên Fill khu vực này bởi màu xám, kế tiếp sử dụng Layer Styles để thêm màu với gradient. Thực hiện thao tác làm việc này trong veo quá trình thi công để bảo trì hệ thống phân cung cấp thị giác (visual hierarchy).
Thêm Gradient vào header. Kích đúp chuột vào hình thumb thu nhỏ dại của layer, lựa chọn Gradient Overlay. Chế tạo 2 Gradient màu như hình bên dưới đây bằng phương pháp sử dụng các tùy chỉnh thiết lập tương tự.
Lúc này color khu vực vẫn chọn hệt như hình bên dưới đây:
Bước tiếp theo sau là thêm điểm nhấn vào header. Chế tạo một layer mới bằng cách sử dụng tổ hợp phím Ctrl+Alt+Shift+N. Chọn 1 brush mềm có 2 lần bán kính 600px và chọn mã color #19535a cho brush. Chỉ cần bấm chuột vào giữa header 1 lần.
Chọn khu vực ở phía trên đầu có chiều cao 110 pixel.
Nhấn Delete đẻ xóa phần sẽ chọn. Bây giờ sẽ có dạng:
Co chiều dọc lại bằng cách nhấn tổ hợp phím Ctrl + T.
Hãy chắc hẳn rằng rằng điểm nổi bật nằm ở vị trí chính giữa header. Lựa chọn layer, header và điểm nổi bật và thừa nhận phím V để chuyển hẳn sang công cố gắng Move Tool. Trong bảng Options Panel chọn nút Align Horizontal Centers.
Tạo một layer mới, sử dụng công cụ Pencil Tool có mã màu sắc #01bfd2 để vẽ một đường nổi bật.
Ẩn các cạnh bằng cách sử dụng gradient mask. Chọn cơ chế Gradient Tool, tạo gradient vào bảng Options Panel như hình dưới đây:
Áp dụng gradient trên.
Bước 4: chế tạo ra Texture với Pattern
Bước tiếp theo hiện giờ là chế tạo một checker pattern và áp dụng checker pattern này vào header. Chọn khí cụ Pencil Tool, thiết thập kích thước brush thành 2 px và thêm 2 chấm vào 2 góc đối lập nhau như hình dưới đây. Quăng quật background cùng chọn những dấu chấm này. Chọn Edit =>Define Pattern.
Tạo một layer bắt đầu và đặt layer này vào bên dưới layer nổi bật. Chọn khoanh vùng mà bạn muốn áp dụng pattern. Nhấn tổng hợp phím Shift + F5 để mở vỏ hộp thoại Fill. Chọn pattern mà chúng ta vừa tạo nên và lựa chọn OK.
Khu vực đó sẽ được fill bởi pattern.
Blend pattern vào header. Thêm một Layer Mask vào layer Pattern. Lựa chọn brush mượt với mã color #ffffff, Opacity của brush xuống 60% và sơn. Bên cạnh ra bạn cũng có thể điểu chỉnh Opacity cho phù hợp với yêu ước của bạn.
Sau khi trả tất, bạn có thể thấy rằng Blend tương đối bắt mắt.
Bước 5: Thêm biểu logo type (kiểu chữ)
Quá trình hoàn tất background đã triển khai được khá nhiều. Nhiệm vụ bây chừ của bạn là thêm logo type. Trước khi thực hiện điều này, thêm điểm vượt trội vào vùng phía đằng sau logo. Lựa chọn brush mềm tất cả mã color #19535a và thêm một điểm chấm.
Tiếp theo thêm Type. Phông chữ sử dụng trong ví dụ đưới đây là Bebas. Nếu còn muốn sử dụng font text này chúng ta có thể tải về thứ và cài đặt, xung quanh ra, có rất nhiều font chữ đẹp mắt tiếng Việt khác dành riêng cho các bạn, tải Font chữ đẹp mắt về máy tính
Thêm cảm giác Subtle mang đến logo.
Bước 6: Đường dẫn
Thêm các link đường dẫn.
Tạo nút con đường dẫn. Sử dụng công cụ Rectangular Marquee Tool và fill bằng bất cứ màu nhan sắc nào. Tiếp đến giảm Fill Opacity xuống 0.
Kích đúp con chuột vào hình thumb thu nhỏ dại của layer, lựa chọn Gradient Overlay, và thực hiện các tùy chỉnh như hình dưới đây:
Bước 7: content Slider
Chọn một khu vực có form size 580 x 295 pixel.
Fill khu vực bằng tone color xám.
Thêm hình hình ảnh mà bạn muốn sử dụng, ốp lại layer mà các bạn vừa tạo ra ở trên.
Bây tiếng là bước thêm hiệu ứng đổ bóng (shadow) đến slider. Tạo thành một layer mới, chọn điều khoản Brush Tool được tùy chỉnh thiết lập đường kính là 400 pixel. Mở bảng Brushes và giảm form size các chấm tròn, sử dụng thiết lập như dưới đây.
Thiết lập mã color brush là #000000 và thêm những chấm tròn.
Áp dụng Gaussian Blur để làm cho mềm những cạnh.
Chọn nửa phần bên dưới của bóng với xóa phần đó đi.
Thay đổi vị trí của bóng ngay trên slider.
Co bóng theo chiều dọc. Tiếp theo sau căn giữa trên thanh slider. Chọn cả hai layer và trên bảng Options Panel, click lựa chọn nút Align Horizontal Centers.
Nhân song bóng và xoay theo hướng dọc, để vào cạnh dưới cùng của thanh slider.
Tạo nút tinh chỉnh thanh slider bằng phương pháp sử dụng chế độ Rectangular Marqee Tool và fill mã màu #000000.
Giảm nút Opacity xuống 50%.
Mở Auto
Shapes trên bảng Option Panel và chọn biểu tượng mũi thương hiệu như bên dưới đây. Thêm hình tượng đó vào nút.
Tiếp theo tạo một thanh như hình sau đây và fill màu #000000.
Giảm Opacity xuống 50%.
Tại đây bạn có thể thêm diễn đạt cho dự án công trình của mình.
Bước 8: Thêm các dòng chào mừng cho trang web
Thêm những dòng mừng đón và diễn tả trang web trên đây. Để gõ được giờ đồng hồ Việt vào Photoshop gồm dấu rất đơn giản, chỉ cần setup phần mềm hỗ trợ gõ giờ việt với lựa chọn các kiểu phông tiếng việt bao gồm dấu là xong, nếu không hiểu, mời các bạn tham khảo cách gõ tiếng Việt trong Photoshop để biết phương pháp thực hiện.
Bước 9: hoàn chỉnh Header
Đến đây gần như đã sắp chấm dứt header. Để ngừng header, bước ở đầu cuối là thêm cảm giác đổ bóng mang lại header. Chế tác một trơn như hướng dẫn ở chỗ trên bằng phương pháp sử dụng dụng cụ brush.
Để khoảng cách giữa header cùng bóng là 1 pixel.
Bước 10: Áp dụng gradient cho background
Tạo một color xám nhạt thành gradient trắng sử dụng các thiết lập cấu hình như dưới đây.
Tạo một layer bắt đầu đặt bên dưới header vào vận dụng gradient trên.
Bước 11: Thêm nút slider xoay
Tạo nút điều khiển xoay.
Áp dụng Inner Shadow trên từng nút để biết được các mục đang chuyển động trên thanh slider.
Bước 12: Tạo content Divider
Chọn phương pháp Pencil Tool và vẽ 1 con đường kẻ. Chọn màu xám nhạt (mã màu #aaaaaa).
Sử dụng gradient mask nhằm ẩn những cạnh.
Bước 13: Thêm Main nội dung (nội dung chính)
Bây giờ nhiệm vụ của người tiêu dùng là thêm các phần nội dung. Layout sau đây được chia thành 3 cột đều bằng nhau và có padding ngơi nghỉ giữa. Để làm được điều này bạn có thể tính toán cùng chia không khí có sẵn thành 3 hộp đều bằng nhau có chiều rộng 25 px và bao gồm padding nghỉ ngơi giữa.
Thêm đường guide line vào các hộp. Kế tiếp xóa các hộp này đi và phần còn sót lại là các cột bởi nhau.
Thêm một trong những dịch vụ quánh trưng. Thả các biểu tượng từ bộ biểu tượng Function. Gia hạn khoảng giải pháp giữa các đối tượng người sử dụng đồng bộ.
Tiếp theo chế tạo ra nút Read More (đọc thêm). Chọn cách thức Rounded Rectangle Tool để vẽ các hình dạng không giống nhau. Hãy chắc hẳn rằng rằng chính là layer Shape.
Áp dụng Gradient Overlay và Stroke cho nút Read More.
Nhân đôi nút này.
Bổ sung thêm các mục chuyển động gần đây. Trong lấy ví dụ như dưới đấy là vẽ 3 hộp nhằm thêm 3 hình ảnh và áp dụng 3 stroke.
Dán các hình ảnh vào những hộp.
Tạo bóng như ở công việc trên và đặt ở những hộp.
Thêm một số biểu đạt cho dự án.
Bây giờ đồng hồ là bước tạo một giao diện web bài bản bằng Photoshop với những tiện ích mạng xã hội như Twitter Feed. Kéo biểu tượng Twitter hình bé chim vào.
Tạo một thông tin Twitter.
Tạo một nút More Tweets.
Áp dụng các style bên dưới đây:
Thêm text, phương pháp chèn text hay chính là chèn chữ vào hình ảnh trong Photoshop được trải qua công cố kỉnh Type Tool, lúc lựa chọn lao lý này cùng với việc chọn fonts chữ, form size (size), các bạn bắt đầu tiến hành thêm text hay chèn chữ vào hình ảnh trong Photoshop
Bước 14: chế tạo ra Footer và hoàn tất vượt trình
Tạo một khu vực cho footer với fill khu vực đó bởi màu xám.
Áp dụng Color Overlay.
Cuối thuộc thêm liên kết danh mục footer với thông tin bản quyền. Và do đó là các bạn đã hoàn tất quy trình tạo một hình ảnh web bằng Photoshop.
Kết quả sau cùng sau lúc thực hiện khá đầy đủ và chính xác quá trình tạo một đồ họa web chuyên nghiệp hóa bằng Photoshop sinh hoạt trên.
https://thuthuat.taimienphi.vn/cach-tao-mot-giao-dien-web-chuyen-nghiep-bang-photoshop-24074n.aspx trên Photoshop có rất nhiều tính năng khiến cho bạn chỉnh sửa hình ảnh độc đáo, với hào kiệt chỉnh sửa hình ảnh ngược sáng, bức ảnh của bạn bị chụp trong điều kiện ngược ánh sáng sẽ trông hết sức tối, khi đó hình ảnh sẽ được phục sinh lại một cách nhanh nhất, khiến cho bức ảnh trở đề nghị sáng hơn, tham khả phương pháp chỉnh sửa ảnh ngược sáng cơ mà Taimienphi đã gợi ý nhé.
Tại sao cần thiết kế web bằng photoshop là 1 trong những câu hỏi nhận được sự thân mật nhiều của phần đông dân sale hiện nay, nhất là những người hoạt động trong lĩnh vực thiết kế, lập trình.
Vậy câu trả lời cho vấn đề này là như thế nào? cùng wu.edu.vn tìm hiểu ngay vào nội dung bài dưới đây.
Có nên kiến thiết web bằng photoshop giỏi không?
Photoshop là một trong công việc mà phần lớn ai làm kinh doanh cũng nên biết cơ bạn dạng và việc sử dụng các phần mềm cung cấp cho chuyển động photoshop đó là một tài năng quan trọng. Vậy có nên thiết kế web bởi photoshop không?
Phần mượt photoshop phổ biến trong thiết kế
Ngoài AI thì photoshop chính là phần mềm sẽ phải có của mỗi designer. Dựa vào sự thông dụng của nó, chúng ta cũng có thể download phiên bản thiết kế web bằng photoshop miễn giá tiền trên mạng internet, nhờ vào đó với chỉnh sửa thiết kế theo ý muốn của bản thân một giải pháp nhanh chóng.

Có nên xây dựng web bởi photoshop xuất xắc không?
Khả năng cách xử trí hình ảnh linh hoạt
Nhờ có những hiệu ứng sinh động, cầm đổi, cắt bỏ các lớp ảnh dễ dàng, bộ filter giúp tinh chỉnh màu sắc đã giúp photoshop cảm nhận sự “ưu ái" của những designer.
Những kỹ năng cần phải có để xây đắp web bởi photoshop
Tuy tương đối phổ biến, nhưng xây dựng các trang web bằng photoshop cũng đòi hỏi designer có một số tài năng và tố hóa học như:
Có gu thẩm mỹ và làm đẹp tốt, thâu tóm tổng thể được kết cấu websiteCó gọi biết cơ bạn dạng về lập trình sẵn web.Kỹ năng sử dụng photoshop thành thạo.
Hướng dẫn xây dựng web bằng photoshop
Xác định mục tiêu thiết kế
Xác định được kim chỉ nam mà trang web quan trọng kế rất quan tiền trọng bởi vì nó sẽ ra quyết định đến phong cách thiết kế, màu sắc phối đúng theo và văn bản trên website. Ví dụ,

Xác định kim chỉ nam khi kiến tạo web bằng photoshop
Với mục tiêu trình làng thương hiệu: phong cách thiết kế cần tập trung vào hình hình ảnh to, rất đẹp với phông chữ và ngôn từ rõ ràng, tạo ấn tượng.Với kim chỉ nam bán hàng: yêu cầu ưu tiên những danh mục sản phẩm, tính điều phối của website và tía cục bố trí sản phẩm.Với kim chỉ nam tìm kiếm quý khách hàng tiềm năng: nội dung cần bố trí hợp lý, có những nút CTA nhằm kêu gọi quý khách đăng ký để lại thông tin.Lên bố cục tổng quan website sơ bộ
Vẽ trên giấy tờ hoặc tệp tin excel những nội dung bạn cần thiết kế web bằng photoshop, thu xếp lại để hình dung ra được bố cục tổng quan của website.
Việc thống duy nhất được bố cục website sơ cỗ với những bên liên quan cũng khiến cho bạn tiết kiệm được không ít thời gian kiến tạo sau này, tránh việc phải sửa đi sửa lại các lần.
Thống nhất ngôn từ website
Nội dung website rất có thể bao gồm:
Mô tả visual cho banner websiteText trên những ảnh
Tên call của thanh menu, ngôn từ dưới chân trang
Nội dung nút lôi kéo hành động
Tất cả đầy đủ nội dung này bắt buộc đưa vào phiên bản word/excel cùng với xây cất sơ bộ bố cục website để khi hợp tác vào thiết kế, designer sẽ không tốn thời gian để hỏi lại.
Việc xác định được nội dung đúng mực hoặc tối thiểu là biết được số từ, số chữ tại các phần câu chữ cũng góp việc căn chỉnh khoảng cách khi thiết kế sẽ trở nên thuận tiện hơn.
Trình tự thiết kế web bằng photoshop
Rất nhiều designer bắt đầu vào nghề bị mắc lỗi lựa chọn color cho website ngay từ đầu khiến cho việc xây dựng trang web bằng photoshop trở nên trở ngại khi ko thể triệu tập vào những khối.
Trình từ bỏ đúng yêu cầu là:
Tạo wireframe (chỉ để màu black - trắng)Lựa chọn tông màu, font chữ phù hợp Đổ màu mang đến website bằng vấn đề đưa hình ảnh, đổi màu chữ, thêm links websiteVới trình tự công việc trên, designer sẽ tập trung vào làm từng phần việc một, góp website được thống tuyệt nhất hơn về cha cục, màu sắc sắc.
Vẽ wireframe
Bước 1: tùy chỉnh canvas

Vẽ wireframe là bước đầu tiên khi thi công website bằng photoshop
Mở phần mềm photoshop, nhấn phím tắt CMD + N để chế tác một bạn dạng thiết kế bắt đầu với kích cỡ lớn rộng 1200x1500.Chọn View → New Guide, điền số phù hợp để tùy chỉnh cấu hình kích thước mang đến guideline (đường dẫn).Quá trình này rất có thể lâu rộng so với những newbie mới chân ướt chân ráo kiến thiết website. Mẹo nhằm khắc phục là chúng ta có thể sử dụng plugin Guide
Guide của Photoshop nhằm hoàn tất đoạn này một cách nhanh chóng nhé!
Bước 2: sản xuất header với thanh menu
Ở cách này, bạn cũng có thể sử dụng hiện tượng Rectangle Tool (U) cùng Horizontal Type Tool (T) để xây dựng một thanh menu phải chăng bao gồm: logo, những thư mục với ô search kiếm.
Với guideline ban đầu khởi tạo cỡ 1200px thì thanh menu cùng header tất cả guideline khoảng chừng 130 px là hợp lý.
Trình tự là:
Tạo guideline ngang (cỡ 130 px)Dùng (U) để chế tạo khối hình chữ nhậtDùng (T) nhằm viết text Căn chỉnh khoảng cách của những khối mang đến hợp lý.
Bước 3: Tạo các khối nội dung
Đây là phần nội dung chủ yếu của website. Tùy nằm trong vào mục tiêu lúc đầu đã xác định mà khối nội dung gồm các khối không giống nhau.
Dưới đây, wu.edu.vn vẫn hướng dẫn các bạn các khối cơ phiên bản khi kiến thiết web bằng photoshop
Banner lớn
Tiếp tục thực hiện công cầm Rectangle Tool (U) để vẽ khối hình chữ nhật với con đường guideline ngang là 130px.
Nếu mong mỏi có thêm text nhằm website gồm thể đổi khác linh hoạt văn bản theo từng campaign hay dễ dàng là quyến rũ sự chăm chú của khách hàng bằng ngôn từ thì tiếp tục sử dụng khí cụ Horizontal Type Tool (T) nhằm thêm text.
Tạo khối khi xây dựng web bằng photoshop
Tương tự, nếu muốn thêm CTA nhằm kêu gọi hành vi ngay tại banner này, bạn cũng có thể sử dụng 2 lý lẽ (U) với (T) một phương pháp linh hoạt nhằm tạo.
Danh mục sản phẩm/Sản phẩm nổi bật
Tại cách này, chúng ta vẫn rất có thể sử dụng 2 tool rất gần gũi là (U) cùng (T) nhằm tạo các khối và chữ. Mặc dù nhiên, các làm kia chỉ giành riêng cho những ai chưa chắc chắn mẹo này.
Các cách làm dưới đây để giúp đỡ bạn tiết kiệm ngân sách và chi phí thêm thời hạn khi thiết kế web bằng photoshop cho danh mục sản phẩm/Sản phẩm nổi bật:
Sử dụng tool (U) với (T) để tạo nên một khối đầu tiênNhấn CMD + J để xào luộc và tạo nên các khối tương tự như với kích thước bằng nhau
Sửa lại text ở các khối và chỉnh sửa lại khoảng cách
Banner cuối cùng CTA
Với các website, thêm một banner sinh sống gần cuối trang với một button thuộc lời kêu gọi hành động hấp dẫn có thể giúp website convert được một lượng người tiêu dùng không nhỏ.
Để kiến tạo banner cuối với CTA này, bạn cũng có thể copy nguyên kiến thiết tại banner lớn, còn trường hợp muốn thay đổi kích độ lớn banner, hãy áp dụng cách truyền thống: U cùng T.
Bước 4: sản xuất chân trang
Chân trang hay có những thư mục tái diễn của thanh thực đơn để điều phối người dùng, thông tin địa chỉ cửa hàng liên hệ, bệnh nhận của những bộ (ví dụ cỗ công thương). Cách thi công chân trang thường nhìn thấy là sử dụng những guide dọc để phân tách nội dung thành các cột. Chính vì vậy, tại bước này bạn chỉ cần sử dụng lao lý Horizontal Type Tool (T) cùng con đường guideline là rất có thể hoàn tất rồi.
Lựa lựa chọn tone màu, font text phù hợp
Xác định màu sắc thương hiệu và thực hiện tone màu xây dựng thống tốt nhất từ background, màu sắc chữ, màu khối câu chữ sẽ giúp bạn dạng thiết kế web bằng photoshop của công ty trông bài bản hơn.
Cách làm cho như sau:
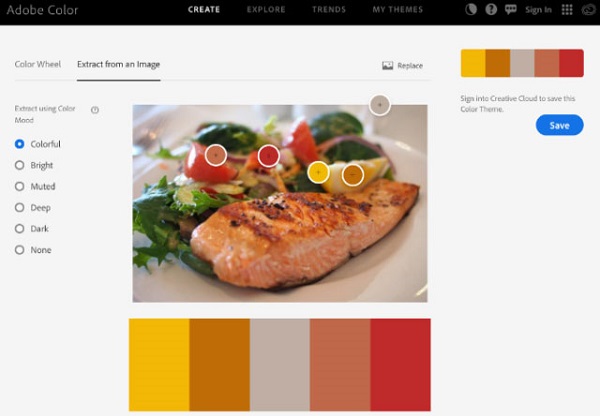
Sử dụng Adobe màu sắc CC - trong những công ráng tạo bảng màu rất phổ biến. Hoàn toàn có thể trước đây bạn đã biết nó dưới cái brand name Kuler. Trên đây, bạn cũng có thể đưa mã color của tông màu nền chủ đạo vào cùng lựa chọn lựa cách lấy màu sắc như: đối xứng, tam giác, chữ Y … Copy mã màu nhưng mà Adobe color gợi ý để sử dụng cho color khối, màu fonts chữ.Xem thêm: Ý Nghĩa Quả Phật Thủ Trong Ngày Tết, Trái Phật Thủ Có Ăn Được Không
Lưu ý: ví như không xác định được màu sắc thương hiệu, chúng ta cũng có thể sử dụng hình ảnh của banner đầu tiên là tone màu chủ đạo cho website.
Lựa chọn tone màu, fonts chữ tương xứng khi xây cất web bằng photoshop
Cách làm cho là:
Tải hình ảnh lên moodboardXem lưu ý màu và điều chỉnh (nếu muốn)Lưu lại mã màu để sử dụng
Sau lúc đã lựa chọn được tone màu, cách tiếp yêu cầu làm là lựa chọn font chữ. Mỗi font text lại mang 1 tính phương pháp khác nhau. Do vậy, hãy phụ thuộc tính biện pháp của uy tín để tạo font chữ cho tương xứng nhé!
Đổ màu mang đến website
Bạn sẽ có bố cục website, tuyển chọn được tone màu với font chữ phù hợp, bước sau cùng chỉ là đổ màu đến website bằng việc lựa lựa chọn hình ảnh, thiết kế banner đẹp mắt mắt, thay đổi màu chữ cho cân xứng là sẽ hoàn tất câu hỏi thiết kế web bằng photoshop.
Bước này khá dễ dàng dàng, tuy thế nếu là người mới, chúng ta phải để ý một số điểm dưới đây:

Đổ màu cho website trong thiết kế website bằng photoshop
Như vậy, việc thiết kế web bằng photoshop khá dễ ợt khi chúng ta đã quen với các phím tắt trên phương pháp và gồm một tứ duy giỏi về bố cục tổng quan website. Với công việc hướng dẫn cơ phiên bản trên, hi vọng bạn đã sở hữu thể tự tò mò để xây cất website bởi photoshop một cách dễ dàng nhất. Hợp tác vào xây cất ngay lúc này và share thành trái với wu.edu.vn chúng ta nhé!
Bên cạnh đó, chúng ta cũng có thể tìm hiểu cách kiến tạo web bằng adobe xd chuẩn chỉnh UI/UX tại bài viết: "Hướng dẫn cách xây cất web bằng adobe xd cho tất cả những người mới bắt đầu"