Mình xin được giải đáp thắc mắc cho bạn có nick name Facbook là Nguyễn Duy Kiệt trên Group của diễn đàn WMP. Nguyên văn câu hỏi của bạn Kiệt như sau:
"Ad cho em hoi em up san pham ra ma luc ra index no khong tu can size anh bang nhau dan đến tình trạng chiều cao các sản phẩm không giống nhau các khung nó lên xuống nhìn k đẹp mắt vậy fix kiểu gì ạ".
Bạn đang xem: Cách resize ảnh không bị vỡ
Một lời khuyên dành cho bạn Kiệt là nên sử dụng tiếng Việt có dấu hoặc viết nguyên văn câu bằng tiếng Anh cho mọi người dễ theo dõi nhé, chứ nửa nạc nữa mỡ vậy đến chị Google còn chào thua ấy chứ. Giỡn thôi giờ mình vào nội dung chính nhé ^^.
Hướng dẫn resize ảnh không làm ảnh hưởng đến tỉ lệ
Như bạn đã biết, hình thì có chiều cao và chiều rộng cố định nên khi bạn điều chỉnh chiều rộng mà không điều chỉnh chiều cao thì ảnh sẽ bị bóp méo so với ảnh gốc và ngược lại.
Để khắc phục thì các trang web hiện nay áp dụng phương pháp đặt chiều cao tối đa cho hình ảnh, nếu một ảnh vượt quá kích thước chiều cao được quy định thì phần vượt mức đó sẽ bị ẩn đi, do người quản trị web sử dụng thuộc tính overflow:hiddencủa CSS3.
Cụ thể là như thế này:
Đặt max-height: ...px cho class chứa ảnh. Trong đó bạn thay chỗ "..." bằng một con số mà bạn cảm thấy hợp lý so với tỉ lệ của hình ảnh mà bạn đưa lên website. Ví dụ:
max-height: 150px;Sau đó trong cùng class đó bạn thêm thuộc tính overflow:hidden.
overflow:hidden;Thực chất của phương pháp này là bạn đặt chiều cao tối đa cho thẻ div chứa ảnh, nội dung nào vượt quá kích thước của thẻ div thì sẽ bị ẩn đi. Không chỉ được áp dụng đối với hình ảnh không đâu, bạn có thể sử dụng cho text hoặc bất kỳ nội dung nào.
Để bạn dễ hình dung mình sẽ làm ví dụ cụ thể luôn:
Hình ảnh chưa được xử lý resize
Ở trên là hình ảnh chưa được xử lý bằng CSS. Bạn thấy nó không đồng nhất tỷ lệ đúng không nào, tấm thì cao còn tấm thì thấp làm bố cục không được đẹp.
Ở WMP thì tất cả ảnh ở bố cục trang danh sách sản phẩm thì đều thuộc class .anh, do vậy bạn chỉ cần thêm đoạn code này vào phần nhập CSS là được:
.sanpham_box .anh{max-height:150px; overflow:hidden;}Tại sao mình thêm .sanpham_box ở trước nữa, là vì class .anh nằm trong thẻ div cha của nó là .sanpham_box, làm như vậy nó sẽ áp dụng luôn cho tất cả các trang nào có bố cục là trang danh sách sản phẩm và tránh bị xung đột với các thẻ chứa class .anh mà không phải là trang danh sách sản phẩm.
Ở WMP các ảnh trong danh sách sản phẩm đều nều trong class="anh"
Ở hình trên bạn có thấy trong class="anh" sẽ chứa thẻ không? Đó chính là thẻ cha chứa hình ảnh sản phẩm ở bố cục của WMP đấy. Nếu bạn muốn áp dụng cho các thẻ div khác thì cứ xác định thẻ cha chứa nó rồi thêm đoạn code như ở trên là được nhé.
Bạn nhớ thay chỗ 150px tương xứng với kích thước mà ảnh của bạn được hiển thị nhé.
Đây là hình ảnh sau khi đã thêm đoạn code ở trên vào phần tự nhập CSS:
Tất cả đã ngay ngắn và đẹp mắt rồi!
Sau khi làm xong hướng dẫn bạn quay trở lại website của mình xem đã resize được như ý muốn chưa nhé. Ưu điểm của phương pháp này là không làm mất đi tỉ lệ kích thước của ảnh, còn nhược điểm là phần ảnh nằm ngoài thẻ cha chứa nó sẽ bị ẩn đi.
Xem thêm: Căn Bệnh Của Naruto - Căn Bệnh Của Itachi Cách Kích Hoạt Mộc Độn
Nhưng vậy là hay rồi, phương pháp này được rất nhiều website hiện nay sử dụng nên bạn cứ yên tâm nhé!
Còn một cách khác nữa là: nếu bạn muốn hình ảnh khi upload lên website được đẹp nhất thì nên đồng bộ về tỉ lệ trước khi thực hiện thêm sản phẩm. Cách này thì tốn thời gian và "cùi bắp" hơn nhưng cái gì tự tay mình làm thì sẽ đẹp hơn và thích thú hơn phải không nào.
Chất lượng của những bức ảnh được chụp bằng máy chuyên nghiệp hoặc điện thoại có độ phân giải cao thường rất tốt. Nếu bạn muốn sở hữu những bức ảnh sắc nét nhưng không có những công cụ kể trên, bạn cũng đừng lo lắng. wu.edu.vn wu.edu.vn sẽ chia sẻ ngay với bạn cách thay đổi kích thước ảnh không làm giảm chất lượng.

Thay đổi kích thước ảnh không làm giảm chất lượng bằng công cụ Image Size
Để resize ảnh không giảm chất lượng bằng Image Size, bạn thực hiện theo các bước sau:
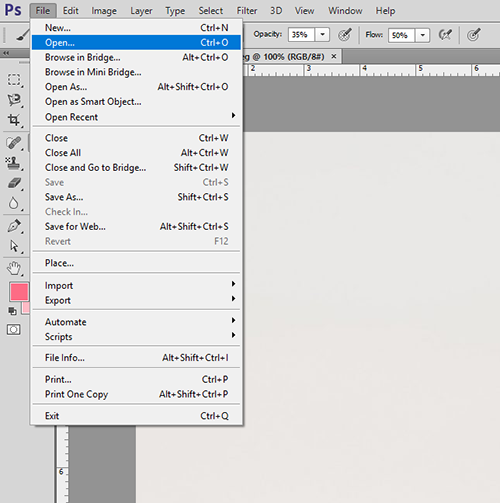
Bước 1: Vào File và chọn Open
Bước 2: Chọn ảnh muốn chỉnh sửa

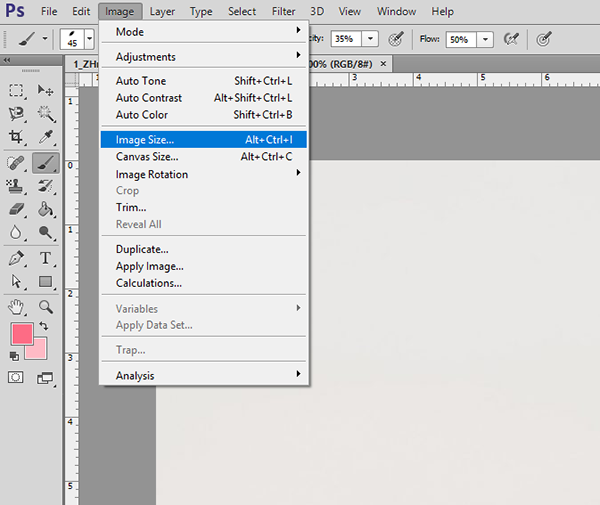
Bước 3: Click vào Image
Tổng hợp nguyên tắc phối màu trong thiết kế
Bước 4: Chọn Image Size hoặc dùng tổ hợp phím Ctrl + Alt + I để mở cửa sổ Image Size

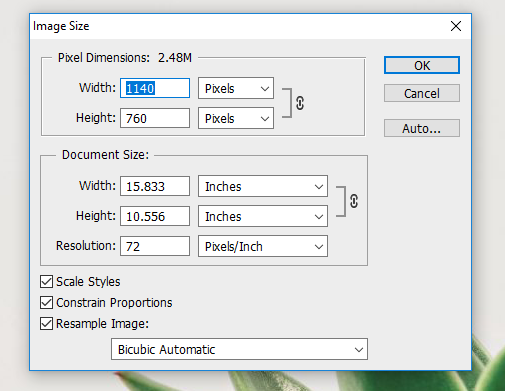
Bước 5: Nhập kích thước mà bạn muốn vào mục Height và Width

Bước 6: Tại mục Resample Image trong bảng Image Size, chuyển từ Automatic sang Preserve Details để giữ nguyên chất lượng ảnh
Thay đổi kích thước ảnh không làm giảm chất lượng bằng công cụ Canvas Size
Bước 1: Truy cập bảng điều khiển Canvas Size thông qua Image trên thanh menu
Bước 2: Thay đổi kích thước ảnh tại mục New Size gồm tùy chọn Height và Width
Bước 3: Chỉ định nơi để xóa hoặc thêm dữ liệu với tùy chọn Anchor. Chọn 1 trong 9 ô vuông của tùy chọn này sẽ thay đổi nơi Canvas được thu nhỏ hoặc phóng to
Bước 4: Tùy chọn Canvas Extension Color có tác dụng khi bạn phóng to Canvas => Photoshop sẽ lấp đầy khu vực bằng màu sắc được chọn
Thay đổi kích thước ảnh không làm giảm chất lượng bằng công cụ Crop
Thay đổi kích thước ảnh không làm giảm chất lượng bằng công cụ Crop như sau:
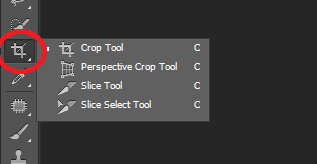
Bước 1: Chọn Crop Tool tại thanh công cụ Toolbar (hình dưới)

Bước 2: Xuất hiện các Handle ở cạnh và góc của khung hình
Bước 3: Nhấp vào và kéo từ cạnh hoặc góc để bắt đầu thay đổi kích thước ảnh (hình dưới)
Bước 4: Enter để hoàn tất
Tăng kích thước ảnh không làm giảm chất lượng bằng Photozoom Classic
Để tăng kích thước ảnh không làm giảm chất lượng, bạn thực hiện như sau:
Bước 1: Tải Photo
Zoom Classic
Bước 2: Chọn ảnh muốn tăng kích thước
Bước 3: Click vào Open
Bước 4: Tìm đến mục có ảnh, chọn Open
Bước 5: Tất cả thông tin của ảnh sẽ hiển thị tại mục Original và Pixel size (hình dưới)
Bước 6: Tại mục Pixel size, tăng kích thước ảnh bằng cách chọn Resize method => tùy chọn chế độ
Bước 7: Click vào Save để lưu ảnh
Cách resize ảnh không bị vỡ với công cụ Image Size
Bước 1: Tại thanh menu chọn Image
Bước 2: Chọn Image Size hoặc dùng phím tắt Alt + Ctrl + I (hình dưới)
Bước 3: Xuất hiện cửa sổ Image Size
Bước 4: Tại dòng Fit To, kéo xuống và chọn Custom
Bước 5: Nhấp chuột vào biểu tượng mắt xích để chỉnh chiều rộng và cao theo ý muốn
Bước 6: Thay đổi thông số, chú ý mục Resample đã được tích và chọn chế độ Bicubic smoother (Enlargement)
Hy vọng, với mẹo thay đổi kích thước ảnh không làm giảm chất lượng mà wu.edu.vn wu.edu.vn chia sẻ, bạn sẽ có được những bức ảnh đẹp mắt và ưng ý nhất. Để lại bình luận phía dưới bài viết nếu bạn muốn chia sẻ với wu.edu.vn wu.edu.vn về thiết kế web, thiết kế đồ họa, game, kỹ thuật dựng phim kỹ thuật số, phim hoạt hình 3D,… Thường xuyên truy cập wu.edu.vn để không bỏ lỡ những bài chia sẻ hữu ích về học photoshop căn bản bạn nhé!