Bạn đã tìm kiếm phần mềm kiến tạo giao diện app tốt nhất cho khách hàng của mình? cùng so sánh, đánh giá 11 phần mềm ứng dụng dưới đây để sở hữu cái quan sát đa chiều nhất, để vận dụng được nhiều tính năng nhất cho doanh nghiệp của bạn.
Bạn đang xem: Tool thiết kế giao diện android
Tất nhiên phía trên không phải là một trong những danh sách đầy đủ, tuy nhiên hy vọng bằng cách thu eo hẹp và làm rất nổi bật một số phần mềm kiến tạo apps hữu dụng so với khối lượng lớn không tính thị trường, bài viết này sẽ giúp bạn nhanh hơn dứt dự án của doanh nghiệp.
11 Phần mềm xây cất giao diện app mang về những trải nghiệm người tiêu dùng hiệu quả
1. Indigo.Design

Indigo.Design cung cấp cho nhóm xây đắp và lập trình sẵn những giải pháp tối ưu nhằm cung ứng các ứng dụng px hoàn hảo, càng nhanh càng giỏi mà không làm ảnh hưởng đến UX.
Indigo.Design là một phần mềm thiết kế app cung cấp cho một căn nguyên hợp duy nhất cho thi công trực quan, chế tạo ra mẫu UX, chế tạo mã và cải tiến và phát triển ứng dụng. Việc tạo mã HTML, CSS với Angular rất chất lượng có trở nên thuận tiện với Indigo.Design. Thêm địa chỉ và sự chuyển tiếp giữa để hiển thị luồng tín đồ dùng, share trên các thiết bị, theo dõi phương thức người dùng tác động với app và nhận báo cáo theo thời hạn thực.
2. Quyxi

Bất kỳ doanh nghiệp nào đang tìm cách đổi mới và cải thiện hiệu quả, tính khác nhau và năng suất của chuyển động kinh doanh để thúc đẩy tăng trưởng thì phần mềm thi công giao diện app Quyxi sẽ mang đến những chiến thuật tiện năng.
Quixy là 1 trong nền tảng biến đổi kỹ thuật số thân thiện với người dùng dựa trên năng lượng điện toán đám mây. Cùng với Quyxi, người tiêu dùng dù không có các năng lực lập trình chuyên nghiệp hóa vẫn hoàn toàn có thể xây dựng không giới hạn các áp dụng cấp doanh nghiệp, sử dụng xây cất kéo và thả solo giản, cấp tốc hơn mười lần so với các phương pháp tiếp cận truyền thống, nhờ đó nâng cao hiệu quả, tính minh bạch và năng suất chuyển động kinh doanh.
3. Twixl

Twixl hợp tác và ký kết với những thương hiệu lớn và nhỏ trên toàn nhân loại để hỗ trợ cả ứng dụng hướng nội dung B2B cùng B2C.
Twixl là 1 trong những nền tảng sáng tạo được cho phép bạn tạo những ứng dụng gốc của riêng mình và cai quản ngay lập tức tất cả nội dung trong ứng dụng. Cùng với Twixl, chúng ta tạo nội dung của bản thân mình bằng các công thay tạo ưa thích, xác minh giao diện của áp dụng và điều hướng, tích hợp những dịch vụ chúng ta cần, gây ra một áp dụng gốc và các bạn có một nền tảng để cung cấp nội dung của mình trên toàn cố giới.
Twixl cũng là trong số những phần mềm thiết kế giao diện app online thỏa mãn nhu cầu được nhu yếu sử dụng nhiều nhất lúc cần.
4. In
Vision

In
Vision hoàn toàn có thể phục vụ nhu cầu của ngẫu nhiên ai làm xây cất web hay kiến tạo app, từ 1 freelancer đến các công ty công ty với hàng vạn nhân viên trên toàn chũm giới.
In
Vision là nền tảng xây dựng sản phẩm kỹ thuật số mang về những trải nghiệm tốt nhất cho khách hàng. Nó cung ứng các công cụ xây đắp cho những nhóm để điều phối trong mọi quy trình tiến độ của quy trình kiến tạo web hay app, từ ý tưởng phát minh đến lúc phát triển.
5. Sketch

Công cụ kiến tạo ứng dụng hỗ trợ các doanh nghiệp lớn thuộc đầy đủ quy mô với trình chỉnh sửa, tạo mẫu và cùng tác bối cảnh vector xuất sắc nhất.
Bộ công cụ xây dựng kỹ thuật số giúp kiến tạo ứng dụng với tương đối nhiều lựa chọn hình tượng thiết kế. Nhiều tuấn kiệt khác nhau, số lượng các chủ thể và dự án công trình dựng sẵn đa dạng, câu hỏi mã hóa dễ dãi và thú vị, hoàn toàn có thể thiết kế bằng pixel nhưng phần đa thứ vẫn làm việc dạng vector làm cho nó siêu đơn giản và dễ dàng để xuất ngơi nghỉ nhiều size khác nhau,… - những đánh giá khách quan liêu khi trải đời phần mềm thi công giao diện ứng dụng Sketch.
6. Essential Studio

Essential Studio là ứng dụng để cải cách và phát triển các ứng dụng web, cầm tay và máy tính để bàn. Các điều khiển và tinh chỉnh UI của nó được thiết kế với linh hoạt, về tối ưu hóa đến hiệu suất. Chúng ta có thể tăng vận tốc tạo giao diện người dùng hiện đại, đọc cùng viết các định dạng tệp phổ biến.
7. Marvel

Phần mềm sản xuất mẫu thiết kế trên website và di động cầm tay giúp những nhà kiến tạo tương tác trong thời gian thực. Đặc biệt, với phần mềm Marvel, chúng ta không cần là chuyên gia lập trình khi nó hỗ trợ những bối cảnh thiết kế dễ dàng và đơn giản trong quá trình sử dụng. Đây cũng chính là phần mềm kiến thiết giao diện phầm mềm online được rất nhiều người tin dùng.
8. Pastel

Phần mượt Pastel tương xứng cho các nhà xây đắp và lập trình sẵn web, freelancer, và các doanh nghiệp. ứng dụng này hầu hết để thu thập phản hồi của người sử dụng về những gì họ đang xây dựng.
Siêu có ích vì nó không hẳn là phiên bản sao trang web, hay tiện lợi sử dụng với bất kỳ người dùng mới nào vào hệ thống,…đều là đông đảo phản hồi lành mạnh và tích cực mà phần mềm kiến thiết giao diện tiện ích Pastel cảm nhận từ khách hàng hàng.
9. UXPin

Phần mềm UXPin cung cấp phương án giúp những doanh nghiệp thuộc đa số quy mô tạo thành các size lưới trang web và xây đắp các ứng dụng bằng phương pháp tạo mẫu, cùng tác, nhập HTML, thống trị dữ liệu,…
10. Ultradox
Với Ultradox mang đến G Suite, chúng ta có thể tự động hóa những tác vụ buồn rầu và tạo những ứng dụng công ty của riêng bạn mà không cần thuê một nhóm các công ty lập trình nào. Sự kết hợp độc đáo của trình tạo thành biểu mẫu, quy trình thao tác làm việc và điều khoản mẫu có thể chấp nhận được bạn vừa lòng nhất, gửi với in tài liệu, tạo website hoặc gửi email phản hồi. Cạnh bên các tự động chạy trong nền giao diện như chế tác và gửi report hàng tuần, bạn có thể tạo các ứng dụng tương tác như luồng phê săn sóc và ký tài liệu.
Phần mềm xây cất giao diện app Ultradox - Cách giỏi nhất cho doanh nghiệp tham gia vào cuộc biện pháp mạng tự động hóa hóa.
11. Apps
Builder

Đây là nền tảng trở nên tân tiến ứng dụng cung ứng các doanh nghiệp thuộc hầu hết quy mô với việc kiến thiết các vận dụng gốc/ đa gốc rễ tích phù hợp với các trang web, blog và các kênh mạng xã hội.
Những đặc trưng thường thất trong 11 phần mềm thiết kế giao diện ứng dụng phía trên:
Quản lý nỗ lực đổi
Cung cấp mẫu thiết kế
Trình kéo thả
Thư viện tính năng
Tạo mẫu
Quản lý kiểm tra
Giao diện trực quan
Trên đây là 11 phần mềm xây cất giao diện app được đa số người tin dùng và đánh giá cao về tính năng và unique xuyên suốt quy trình sử dụng. App hơn, bạn có thể thử qua với phần mềm xây dựng giao diện ứng dụng online để tìm hiểu, làm cho quen và sàng lọc cái rất tốt cho doanh nghiệp, bạn dạng thân.
Sử dụng bộ sưu tầm để bố trí ngăn nắp các trang Lưu cùng phân các loại nội dung dựa trên lựa lựa chọn ưu tiên của bạn.wu.edu.vn Studio có một trợ lý hình hình ảnh gọi là Trình chỉnh sửa giao diện, nó góp bạn:
Điều chỉnh giao diện cho những thuật toán phân loại tài nguyên không giống nhau. Trình bày trực quan ảnh hưởng tác động của việc biến đổi màu dung nhan lên những thành phần trên giao diện người dùng phổ biến.Trang này reviews các làm việc cơ bản mà bạn cũng có thể thực hiện nay với Trình sửa đổi giao diện và phân tích và lý giải cách thực hiện.
Thông tin cơ phiên bản về Trình sửa đổi giao diện
Phần này miêu tả cách truy vấn vào Trình sửa đổi giao diện và cách bố cục của trình sửa đổi đó.
Truy cập vào Trình chỉnh sửa giao diện
Có hai cách để mở Trình chỉnh sửa giao diện:
Từ một tệp XML kiểu mở, chẳng hạn như styles.xml, hãy nhấp vàoMở trình chỉnh sửa nghỉ ngơi gần phía trên cùng bên đề nghị của hành lang cửa số tệp.Từ trình solo Công cụ, nên chọn lựa Trình chỉnh sửa giao diện.Khám phá Trình chỉnh sửa giao diện
Màn hình chủ yếu của Trình sửa đổi giao diện được chia thành hai phần. Ở phía bên trái trình chỉnh sửa,bạn vẫn thấy những thành phần bên trên giao diện bạn dùng cụ thể (chẳng hạn như thanh vận dụng hoặc nút lồi) trông như thế nào khi chúng ta áp dụng hình ảnh hiện tại cho các thành phần đó. Ở bên yêu cầu của trình chỉnh sửa sẽ hiển thị tên của hình ảnh hiện tại đang được xem trước, mô-đun mà tại đó chủ thể được khẳng định và các chế độ thiết lập cho tài nguyên giao diện, ví dụ điển hình nhưGiao diện mẹ với color
Primary. Chúng ta có thể sửa đổi hình ảnh thiết kế bằng cách thay đổicác setup tài nguyên này.
Chủ đề với màu sắc
Trình sửa đổi giao diện được cho phép bạn tạo các giao diện mới, sửa đổi đồ họa hiện bao gồm và làm chủ màu sắc làm cho các hình ảnh đó.
Tạo bối cảnh mới
Để tạo một giao diện, hãy có tác dụng theo quá trình sau:
Mở trình đối chọi thả xuống Giao diện ở gần phía bên trên cùng bên buộc phải của Trình sửa đổi giao diện. Nhấp vào Tạo hình ảnh mới. Trong hộp thoại Giao diện mới, hãy nhập thương hiệu cho bối cảnh mới. Trong danh sách Tên hình ảnh mẹ, hãy nhấp vào tên chính mà bối cảnh sẽ thừa kế tài nguyên ban đầu.Đổi tên giao diện
Để thay tên cho một giao diện, hãy thực hiện quá trình sau:
Mở trình solo thả xuống Giao diện ngơi nghỉ gần bên trên cùng bên buộc phải của Trình chỉnh sửa giao diện. Nhấp vào Đổi têntheme-name. Trong hộp thoại Đổi tên, hãy nhập tên new cho đồ họa đó. (không bắt buộc) Để coi các biến đổi sẽ trông như vậy nào, hãy nhấp vào Xem trước. Để áp dụng các thay đổi, hãy nhấp vào Cấu trúc lại.Thay thay đổi tài nguyên màu
Để chuyển đổi một khoáng sản màu hiện tại có, ví dụ như color
Primary,hãy có tác dụng theo công việc sau:
màu sắc được liệt kê sống cột bên trái của hộp thoại Tài nguyên với được thu xếp thành các nhóm sau.
Dự án: Đây là những màu sắc bên trong dự án của bạn. Bạn có thể chỉnh sửa một trong những màu bởi chúng bên trong nguồn dự án của người sử dụng và một vài khác ko thể sửa đổi vì chúng nằm trong thư viện mà các bạn đã đưa vào dự án. wu.edu.vn: Đây là những tài nguyên color thuộc không khí tên wu.edu.vn. Bọn chúng là một phần của khung apk và ko thể sửa đổi được. Thuộc tính giao diện: Đây là các thuộc tính của giao diện đang rất được chọn. Các giao diện đó được tham chiếu theo bối cảnh và tất cả thể biến hóa tùy theo giao diện chúng ta đã chọn. Các bạn không thể chỉnh sửa các thuộc tính bối cảnh từ trong hộp thoại Tài nguyên. xác minh màu bắt đầu
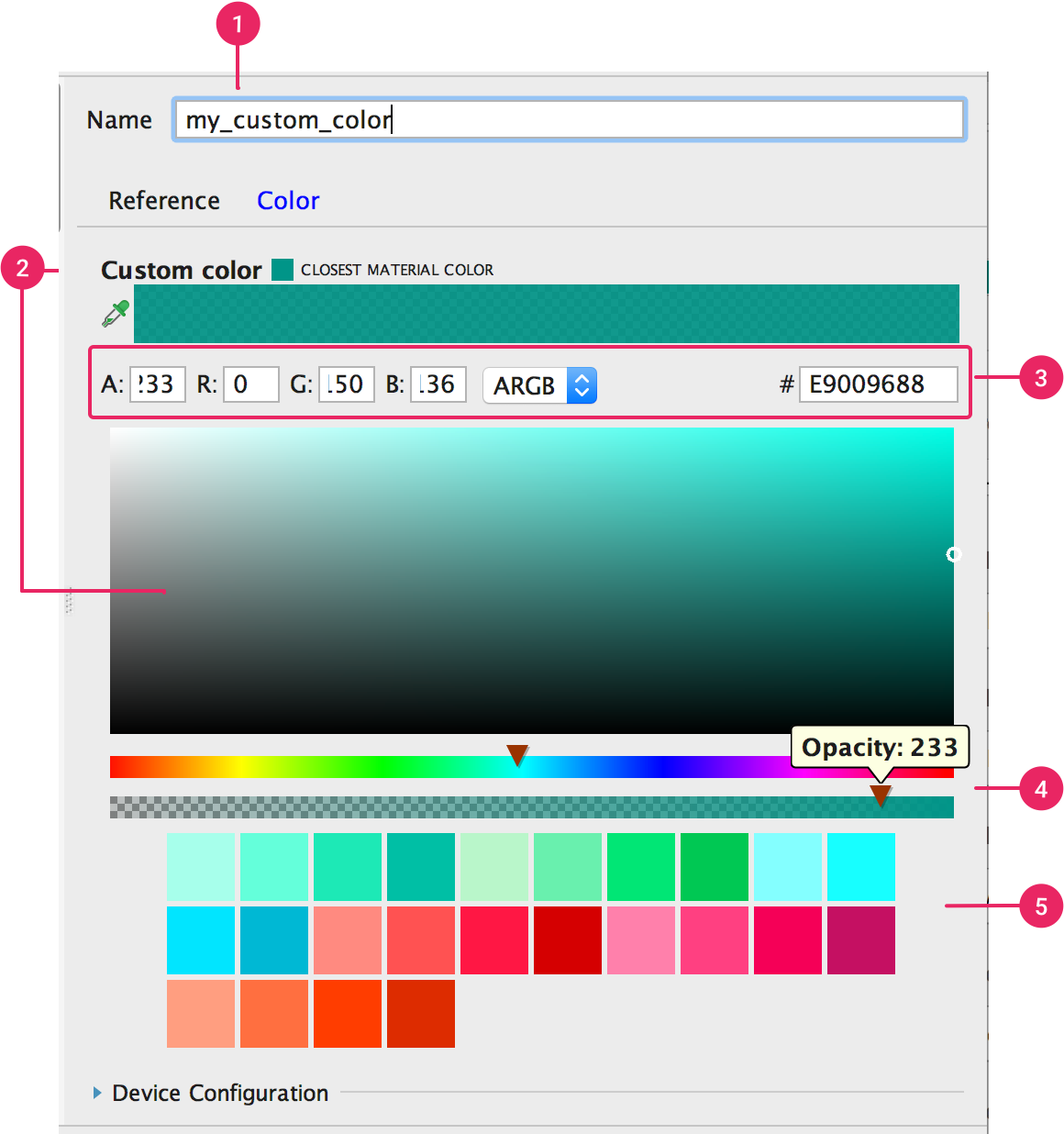
Hình 1. Trình sửa đổi màu
tự trình đối kháng thả xuống ở phía trên cùng bên đề xuất của vỏ hộp thoại Tài nguyên, hãy nhấp vào Thêm tài nguyên new > cực hiếm màu mới. Hộp thoại Tài nguyên hiển thị một ngăn chỉnh sửa bên đề nghị với trường Tên trống để bạn cũng có thể nhập tên mang lại màu tuỳ chỉnh. tạo nên màu tuỳ chỉnh như sau. Công việc tương ứng với chú thích trong hình 1. Nhập tên mang lại giá trị color mới của người sử dụng vào trường Tên để trống. Tên ko được cất dấu phương pháp hoặc ký tự đặc biệt. Rất có thể sử dụng vệt gạch dưới và số. Thang màu, ngôi trường Màu tùy chỉnh và mức sử dụng chọn màu: bên trên thang màu, hãy nhấp vào màu chúng ta muốn. Màu sắc sẽ hiển thị trong trường Màu tuỳ chỉnh. Bạn cũng có thể dùng lý lẽ chọn màu sắc ở phía trái của trường Màu tùy chỉnh để lựa chọn màu. Nhấp vào lý lẽ chọn màu

Bạn rất có thể sửa đổi ngẫu nhiên màu hoàn toàn có thể chỉnh sửa nào. Ví như một màu rất có thể chỉnh sửa, bạn sẽ thấy màu rất có thể chỉnh sửa, màu sắc, độ mờ, trường tên và trường cấu hình thiết bị. Hãy coi phần chọn màu nếu bạn có nhu cầu biết tại sao một số trường có thể chỉnh sửa được còn một số trong những trường không giống thì không.
Điều chỉnh các chế độ cài đặt. Nhấp vào OK.So khớp màu của hóa học liệuNếu đã xác định hoặc sửa đổi màu tuỳ chỉnh của dự án, bạn có thể đảm bảo màu sắc đó tương xứng với màu sắc bảng gia công bằng chất liệu gần nhất bằng cách nhấp vào MÀU CHẤT LIỆU GẦN NHẤT nằm ở bên cạnh Màu tuỳ chỉnh. Apk Studio đổi khác giá trị về độ mờ với màu củamàu sắc mà các bạn đã lựa chọn thành màu cho chất liệu giống nhất, đồng thời thay thế sửa chữa Màu tùy chỉnhbằng tên của màu sắc trong bảng màu chất liệu.
Lưu ý: khả năng MÀU CHẤT LIỆU GẦN NHẤT chỉ hiển thị lúc màu không phải là màu hóa học liệu.
Xem danh sách trạng thái và màu
Trình chỉnh sửa giao diện được cho phép bạn coi trướccác màu sắc được link với những trạng thái không giống nhau. Để tiến hành việc này, hãy mở hộp thoại Tài nguyên bằng cách nhấp vào hình vuông vắn màu để ở bên cạnh tên của tài nguyên list trạng thái rất có thể chỉnh sửa. Vỏ hộp thoạiTài nguyên hiển thị một danh sách những trạng thái, ví dụ như Đã chọn vàgiá trị color được links với tâm trạng đó. Nhấp vào màu cho 1 trạng thái để chọn một giá trị color khác.
Để điều hành và kiểm soát hoàn toàn các trạng thái giỏi hơn, bạn có thể trực tiếp xem cùng chỉnh sửacác trực thuộc tính của tinh thần trong tệp XML xác minh các tâm lý đó. Để biết thêm thông tin, hãy xemtài liệu về loại
Color
State
List.
Cấu hình dành cho thiết bị
Khi một màu trở nên có thể chỉnh sửa, bạn cũng có thể chọncấu hình giành cho thiết bị để ứng dụng của doanh nghiệp hỗ trợ. Để thực hiện, hãy làm theo các bước sau:
lựa chọn màu Dự án, sau đó ở cuối ngăn mặt phải, hãy nhấp để không ngừng mở rộng Cấu hình thiết bị, phần này hiển thịnhóm tài nguyên cùng tên của tệp XML chứa tài nguyên với danh sách các thư mục rõ ràng theo thông số kỹ thuật để để tệp kia vào.Nếu cần, hãy đổi khác tên tệp XML.Chọn hộp kề bên các thư mục khớp ứng vớicác thông số kỹ thuật dành riêng mang đến thiết bị mà bạn có nhu cầu hỗ trợ. Ngẫu nhiên cấu hình nàomà bạn không chỉ có định thư mục sẽ mặc định thực hiện thư mụcvalues.Để biết thêm tin tức về quan hệ giữatên và cấu hình thư mục, hãy xem
Hỗ trợ những màn hình. Để biết thêm tin tức vềcác thương hiệu thư mục được hỗ trợ, hãy xem
Cung cung cấp Tài nguyên.
Xem thêm: Cách thêm tất cả bạn bè vào nhóm facebook hàng loạt, tool mời bạn bè vào nhóm trên facebook hàng loạt
Nội dung với mã chủng loại trên trang này phải tuân thủ các giấy tờ như diễn tả trong phần bản thảo nội dung. Java và Open
JDK là nhãn hiệu hoặc thương hiệu đã đăng ký của Oracle và/hoặc đơn vị links của Oracle.
< "type": "thumb-down", "id": "missing
The
Information
INeed", "label":"Thiếu thông tin tôi cần" , "type": "thumb-down", "id": "too
Complicated
Too
Many
Steps", "label":"Quá phức tạp/quá nhiều bước" , "type": "thumb-down", "id": "out
Of
Date", "label":"Đã lỗi thời" , "type": "thumb-down", "id": "translation
Issue", "label":"Vấn đề về bản dịch" , "type": "thumb-down", "id": "samples
Code
Issue", "label":"Vấn đề về mẫu/mã" , "type": "thumb-down", "id": "other
Down", "label":"Khác" > < "type": "thumb-up", "id": "easy
To
Understand", "label":"Dễ hiểu" , "type": "thumb-up", "id": "solved
My
Problem", "label":"Giúp tôi giải quyết và xử lý được vấn đề" , "type": "thumb-up", "id": "other
Up", "label":"Khác" >