Bạn làm việc trong lĩnh vực thiết kế và được khách yêu cầu vẽ lại một hình ảnh có sẵn nào đó nhưng không biết phải làm thế nào nhanh nhất bởi vẽ lại từ đầu thì sẽ quá mất thời gian. Nếu bạn đang gặp trường hợp đó thì sau đây chúng tôi sẽ giới thiệu cách chuyển ảnh sang vector bằng 2 công cụ đồ họa vector là Ai và Corel.
Bạn đang xem: Chuyển ảnh thành vector trong illustrator
1. Chuyển hình ảnh thành vector trong Adobe illustrator
Tham khảo thêm tại:
6 cách copy layer trong Photoshop
Cách chuyển file psd sang Ai “trong một nốt nhạc”
Mẫu hộp đèn quảng cáo đa dạng thiết kế và mục đích sử dụng
Bước 1: Lựa chọn hình ảnh
Ông cha ta đã có câu “Đầu xuôi đuôi lọt nên để quá trình chuyển đổi được đơn giản nhất cũng như là sau khi chuyển bạn không cần phải chỉnh sửa quá nhiều thì nên chọn những hình ảnh có độ phân giải cao, không quá nhiều chi tiết nhỏ và mảng màu khác nhau. Hình ảnh tôi lựa chọn để chuyển đổi sẽ là hình dưới đây, như các bạn thấy thì hình ảnh tôi chọn chỉ chứa các màu cơ bản và không quá phức tạp.

Bước 2: Sử dụng công cụ Image Trace
Thao tác sử dụng công cụ này khá đơn giản chỉ vài click chúng ta đã có thể chuyển được từ ảnh bitmap thành vector.
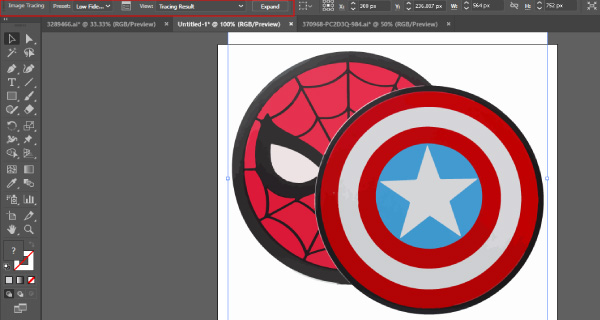
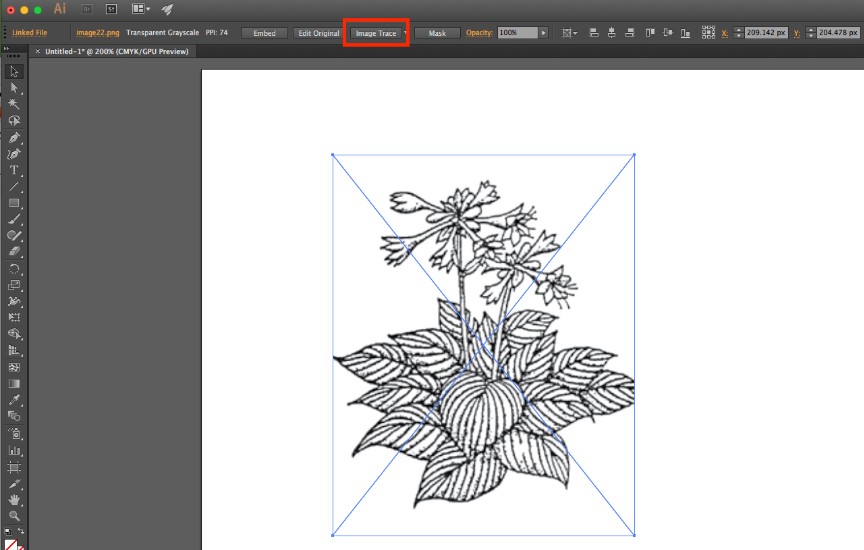
Để thực hiện: Bạn click chọn hình ảnh sau đó trên thanh công cụ ngang sẽ xuất hiện một thanh công cụ có chứa tính năng IMAGE TRACE click chọn vào đó. Ở mục PRESET ngay tại thanh công cụ chọn LOW FIDELITY PHOTO, bạn nên chọn thay vì HIGH bởi khi chọn HIGH thì ảnh sẽ bị chia nhỏ ra quá nhiều mảng vector. Bước cuối cùng chọn EXPAND để xuất hiện các mảng vector

Bước 3: Điều chỉnh Vector
Sau khi chuyển được hình ảnh sang Vector thì chắc chắc sau đó bạn sẽ phải điểu chỉnh lại để có một bức tranh bằng Vector hoàn chỉnh
Đầu tiên hãy UNGROUP các mảng vector bằng phím tắt CTRL + SHIFT + G
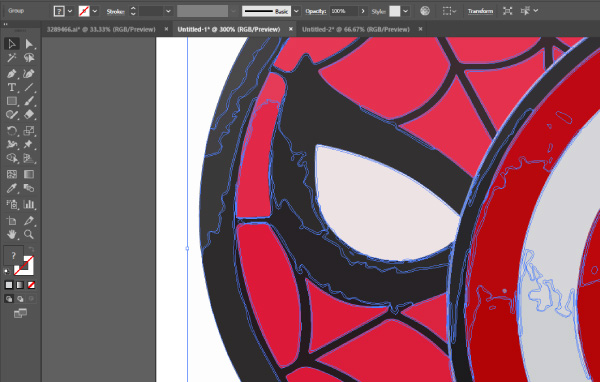
Các mảng vector sau khi chuyển thành công
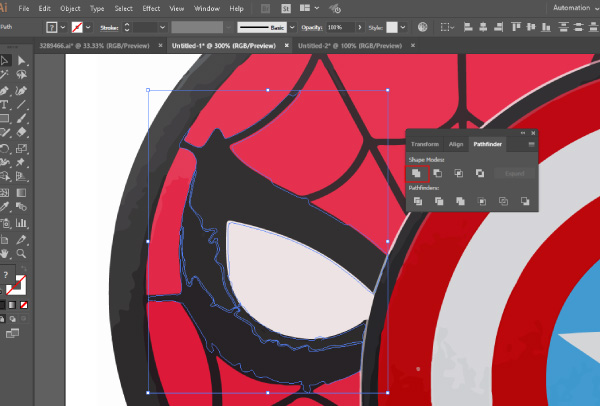
Nhóm các vector lại với nhau: Như các bạn đã thấy thì hình ảnh sau khi chuyển đã bị chia nhỏ thành nhiều mảng vector nhỏ không liên quan với nhau hơn nữa màu sắc lại còn bị sai lệch. Nhiệm vụ của chúng ta là phải nhóm các vector này lại để có thể đổi màu sắc và điều chỉnh nó nhanh nhất. Để thực hiện bạn CLICK chọn các mảng VECTOR cùng màu, đè SHIFT để có thể chọn nhiều mảng sau đó vào WINDOWS > PATH FINDER ở mục SHAPE MODES chọn biểu tượng đầu tiên.


Như các bạn thấy thì sau khi gộp lại thành một mảng vector thì ta đã có thể thay đổi màu sắc của nó
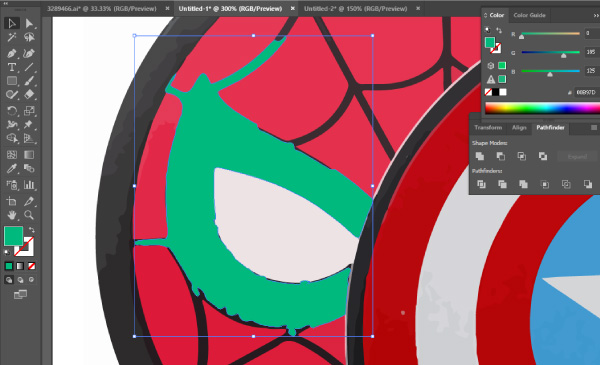
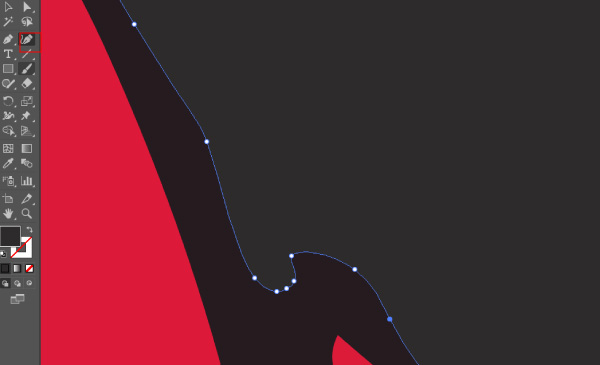
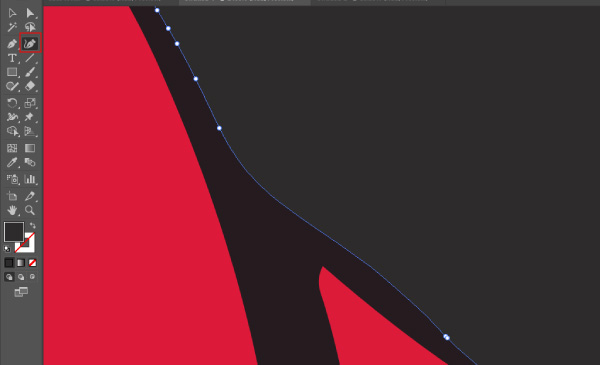
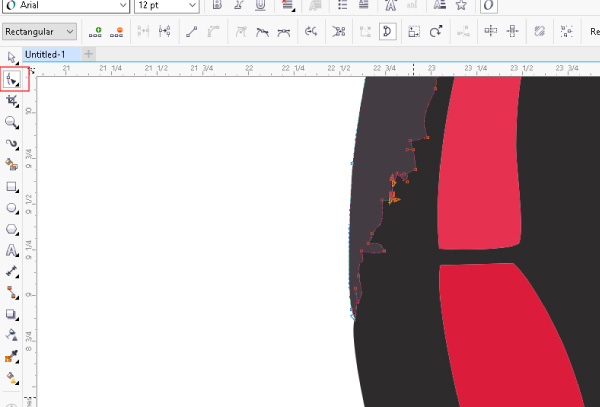
Chỉnh sửa các điểm nối: Vector sau khi chuyển thì đường nét của nó sẽ không phẳng phiu và mượt như ảnh bitmap vì thế ta phải điều chỉnh đôi chút để đẹp hơn. Cách làm như sau:Chọn công cụ Curvature tool click vào những điểm nối đường vector không cần thiết như vị trí uốn khúc trong hình. Ngoài ra bạn sẽ phải kéo các đường vector này vào vị trí đẹp hơn hoặc click vào một điểm ở trên đường vector để tạo điểm nối.


TỔNG KẾT: Các bước ở trên là bước cơ bản để có thể chuyển hình ảnh bitmap sang vector. Thao tác chuyển thì khá đơn giản nhưng sẽ khá mất thời gian để chỉnh các đường vector một cách đẹp nhất.
2. Chuyển hình ảnh bitmap thành vector trong COREL
COREL DRAW cũng là một phần mềm đồ họa Vector có phần mạnh mẽ hơn Ai trong việc chuyển ảnh bitmap thành vector. Hình ảnh vector sau khi chuyển có chi tiết sắc nét hơn và ít bị chia nhỏ thành các mảng vector. Sau đây là các bước:
Bước 1: Mở hình ảnh bằng Corel
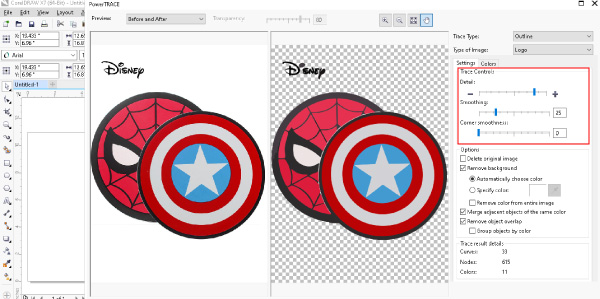
Bước 2: Click chọn hình ảnh sau đó trên thanh công cụ chọn BITMAPS > OUTLINETRACE > LOGO
Những thông số:
Detail: độ chi tiếtSmoothing: độ mềm của đường vector
Coner smoothness: độ mềm của phần góc
Sau khi chỉnh các thông số trên xong thì chọn OK

Bước 3: Chỉnh sửa đường vector
Khi hoàn thiện bước 2 thì ta sẽ được ảnh vector và ảnh gốc xếp cùng một vị trí, kéo chúng ra 2 vị trí khác nhau để làm việc dễ dàngẤn tổ hợp phím CTRL + U để tách các mảng vectorClick chọn mảng vector chọn công cụ SHAPE TOOL để xóa các điểm nối vector không cần thiết và điều chỉnh đường vector bằng cách click vào đường vector rồi kéo.Gộp các mảng vector bằng lệnh COMBINE CTRL + L

Như vậy là chúng ta đã cùng nhau tìm hiểu cách chuyển ảnh sang vector bằng 2 công cụ là illustrator và Corel. Corel thì có phần mạnh mẽ hơn trong khẩu chuyển ảnh thành vector này, nếu bạn thuận tay với công cụ nào nhất thì hãy chọn công cụ đó. Nếu có thắc mắc gì về các bước thực hiện thì hãy bình luận phía dưới để chúng tôi có thể giúp đỡ nhé.
Nếu bạn đang làm việc với dự án của mình trong Adobe Illustrator, nhưng hình ảnh bạn sử dụng lại là đuôi.jpg hoặc .png. Vậy có cách nào để biến chúng trở thành vector không nhỉ? Theo dõi bài viết dưới đây để chuyển ảnh thành vector chỉ trong nháy mắt nhé!
Bước 1:Khởi động Adobe Illustrator, mở tệp hình ảnh .jpg hoặc .png của bạn lên

Bước 2:Nhấp vào hình ảnh, bạn sẽ thấy thanh menu trên thay đổi.


Click vào menu thả xuống bên cạnh Image Trace và chọn High Fidelity Photo hoặc Low Fidelity Photo.
Theo kinh nghiệm, tùy chọn low-fi hoạt động tốt nhất với hình ảnh JPG và PNG chất lượng rất thấp, trong khi hi-fi hoạt động tốt nhất với hình ảnh chất lượng cao và độ phân giải cao.
Hình ảnh của bạn sẽ tự động trải qua quá trình Trace. Bạn sẽ thấy hình ảnh có một số sự thay đổi, nhưng nhìn chung nó vẫn sẽ giống nhau.
Bước 3:Tiếp theo, nhấp vào>

Bước 4: Nhấp vào>
Hình ảnh của bạn hiện đã được sắp xếp thành các Shape (hình dạng) màu phù hợp với hình ảnh raster ban đầu. Để điều chỉnh hợp lý hơn, bạn sẽ cần tách các nhóm màu này để chỉnh sửa chúng. Để làm như vậy, chọn hình ảnh sau khi trace và nhấp vào nút Expand trên đầu cửa sổ.

Bước 5:Nhấp chuột phải vào hình ảnh và chọn ‘Ungroup', sau đó bạn có thể tách rời các đối tượng với nhau


Các mẹo và thủ thuật hay
Bạn sẽ thấy một mũi tên nhỏ bên cạnh ‘Nút Image Trace, nhấp vào đó và bạn sẽ thấy nhiều kết quả khác nhau.


Bước 6:Các bạn có thể thấy sau khi trace, đường nét bị đứt đoạn và không rõ nét, vậy nên chúng ta sẽ cần sử dụng Pen tool để sửa đổi hình dạng của những chiếc lá.
Xem thêm: Những Câu Nói Ám Chỉ Người Xấu Người Khác Ý Nghĩa Nhất, Những Câu Nói Hay Về Bạn Bè Chơi Xấu

Một trong những ưu điểm của vector đó là chúng ta có thể thu nhỏ hoặc phóng to kích thước của hình ảnh mà không ảnh hưởng đến chất lượng của nó.

Bạn cũng có thể sử dụng vector này trong các thiết kế in ấn của mình. Mẫu vector trên được sử dụng cho phong bao, rất ổn phải không?


Các mẹo và thủ thuật hay
Bạn có thể điều chỉnh image trace bằng màu sắc, hình vẽ và chữ ký.Để có được kết quả tốt nhất, tốt hơn là sử dụng hình ảnh chất lượng cao có đường viền rõ ràng nhé.Tạm kết,Nếu bạn thích hướng dẫn này hoặc bạn muốn tạo ra một cái gì đó nhiều hơn thông qua Adobe Illustrator nhưng không biết bắt đầu từ đâu, bạn có thể tham gia khóa học Illustrator tại Color
ME bất cứ lúc nào!