Hướng dẫn thi công website bán sản phẩm bằng HTML từ A-Z, đối kháng giản, khiến cho bạn sở hữu một website bán sản phẩm đẳng cấp, chất lượng, xác minh thương hiệu doanh nghiệp.
Bạn đang xem: Code thiết kế web bằng html
Nội dung bài xích viết
Hướng dẫn bí quyết tạo file HTMLHướng dẫn xây dựng website bán sản phẩm bằng HTMLChia bố cục tổng quan của một website HTMLXây dựng cấu tạo đoạn code HTML cơ bảnHTML là gì?
HTML được hiểu là 1 trong ngôn ngữ cực kỳ văn bản. Mà các lập trình viên thường thực hiện chúng để phân chia các đoạn văn, những thẻ, link,... Thông thường một website thường xuyên chứa tương đối nhiều các danh mục và trang con. Mỗi hạng mục và từng trang con đều sở hữu một tập tin HTML riêng.
Lịch sử thành lập HTML
HTML được tạo nên lên bởi Tim Berners - Lee, là 1 trong nhà đồ lý học tập của một trung tâm nghiên cứu và phân tích ở Thụy Sĩ và hiện giờ HTML đang được làm chủ và cải tiến và phát triển bởi tổ chức triển khai W3C.
- Phiên bạn dạng đầu tiên của HTML được cho cách tân và phát triển lên vào năm 1991 và bao gồm có 18 thẻ tag.
- vào thời điểm năm 1999 phiên phiên bản HTML 4.01 được ra đời.
- vào thời điểm năm 2000 HTML được thay thế sửa chữa bằng XHTML.
- Đến năm năm trước HTML được upgrade lên thành HTML5 với hơn 140 thẻ tag HTML, nhưng có một số thẻ tag không được áp dụng nữa, vì không thể cung ứng bởi các trình duyệt phổ cập hiện nay.
Cách thức hoạt động vui chơi của HTML
Hiện ni HTML đang được sử dụng siêu phổ biến, bởi vì nó là một ngôn từ được xem là siêu văn bản. Giúp cho các lập trình viên có thể tạo ra một hình ảnh website bán hàng cơ bản, và phát triển thành một hệ thống website hoàn chỉnh. Bên cạnh đó nó còn hỗ trợ phân chia bố cục một cách rõ ràng, hỗ trợ khai báo các file kỹ thuật.
Thay do phải áp dụng phải dùng các ngôn ngữ thiết kế phúc tạp khác để tiến hành các chức năng, thì HTML hoàn toàn có thể làm được tất cả điều đó, thông qua các thẻ tag để xác minh các câu chữ khác nhau, nhằm phục vụ website. HTML được phân chia bố cục thành năm phần: Header, Navigation, content, sidebar, footer.
Mỗi thẻ tag trong HTML phần nhiều có tác dụng riêng, tùy vào tính năng của từng thẻ tag sẽ có được cách sử dụng khác biệt ví dụ thẻ

Phần mềm Notepad
Bước 2: Copy hoặc viết những đoạn mã code lên Notepad

Đoạn mã code HTML
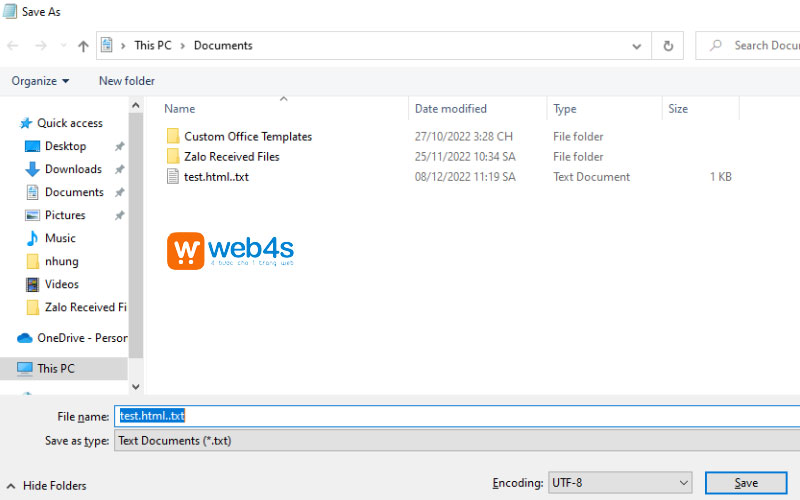
Bước 3: Lưu tệp tin và đặt tại đuôi không ngừng mở rộng là test.html. với xuống phần Encoding chọn UTF-8

Lưu file HTML
Bước 4: đánh giá file html bằng cách mở file test.html bằng trình phê duyệt Chrome hoặc coccoc.

Chạy file HTML bên trên trình duyệt
Phần mềm xây đắp website bán sản phẩm bằng HTML
Hiện nay có không ít các phần mềm cung cấp các nghệ thuật viên phát triển website HTML miễn tầm giá như:
- Notepad++
- Sublime text
- Visual Studio Code
- Eclipse
- Komodo Edit
- Net
Beans
- Bluefish
Ngoài ra còn tương đối nhiều các ứng dụng khác, nhưng ứng dụng mà được không ít các thiết kế viên ưa thích và áp dụng đó chính là Visual Studio Code. Bởi hầu hết người dùng đều áp dụng chương trình Microsoft. Phải quá trình cài đặt trở nên dễ dàng và đơn giản và thao tác làm việc nhanh gọn gàng hơn.
Tạo tệp tin HTML
Bạn hãy chế tạo một file HTML sống trong folder ổ “C” hoặc “D”

Tạo tệp tin html
Sau lúc tạo dứt bạn hãy mở Visual Studio Code ra -> tiếp đến lựa chọn file -> chọn Open folder -> lựa chọn thư mục HTML

UP tệp tin html lên Visual Studio Code
Sau đó hãy sinh sản một File cùng đặt tên đến nó và có đuôi là .html

Tạo tệp tin trên Visual Studio Code
Hướng dẫn kiến thiết website bán hàng bằng HTML
Hướng dẫn thi công website bán sản phẩm bằng HTML, đề xuất được trải qua bước xây dựng layout cho 1 website. Mới hoàn toàn có thể định hình ra một website có một bố cục tổng quan rõ ràng, sinh động, kích thước hoàn toàn có thể tùy chỉnh,...Ngoài ra bạn phải tìm am hiểu thêm về CSS, thì các bạn mới hoàn toàn có thể sở hữu một bối cảnh website hoàn chỉnh như ý muốn.
Chia bố cục tổng quan của một trang web HTML
Một bố cục của một trang web bán hàng HTML thông thường gồm gồm năm phần:
Phần headerChính là phần trước tiên của một trang web, bao hàm chứa: logo, banner, các menu phụ, thanh tìm kiếm kiếm, giỏ hàng, đăng nhập,...
Phần navigationLà một thanh điều hướng bao gồm các thanh chủ yếu ( danh mục sản phẩm, tin tức, trang chủ, blog,...
Phần contentPhần vào vai trò chính, nó chứa các nội dung thiết yếu của website
Phần sidebarPhần footerLà phần chân trang, chứa những thông tin về doanh nghiệp, trang mạng thôn hội, phiên bản đồ, tin tức liên hệ,...
Xây dựng cấu trúc đoạn code HTML cơ bản
Trước khi hợp tác vào xây dựng website bán sản phẩm bằng HTML các bạn còn phải lưu ý một số thẻ tag sẽ phải có trong đoạn code html cơ phiên bản có kết cấu như sau:
head>
meta charset="UTF-8">
title>Web4stitle>
head>
body>
nav>
ul>
li> a href="#link">TRANG CHỦa>li>
li> a href="#link">GIỚI THIỆUa>li>
li> a href="#link">DANH MỤC SẢN PHẨMa>li>
li> a href="#link">BLOGa>li>
li> a href="#link">HƯỚNG DẪN download HÀNGa>li>
li> a href="#link">CHÍNH SÁCHa>li>
ul>
nav>
h1> phía dẫn xây dựng website bán sản phẩm bằng HTML trên Web4sh1>
body>
- khẳng định bố viên nội dung
- Thẻ "nav" là thẻ dùng làm dẫn những nội dung chủ yếu của website.
- Thẻ "ul, li" dùng để làm thể hiện nay danh sách
- Thẻ "a" là thẻ dùng để điều hướng đến một câu chữ nào kia trong hoặc quanh đó website
Xây dựng nội dung cho file HTMLDưới phía trên là công việc hướng dẫn xây dựng website bán hàng bằng HTML. Thì bạn cần phải hiểu rõ được những phương thức hoạt động vui chơi của thẻ trong HTML.
- Thẻ "h1" là thẻ cất tiêu đề lớn.
- Thẻ "h2" là thẻ chứa tiêu đề lớn thứ hai.
- Thẻ "p" là thẻ chứa những nội dung.
- Thẻ "br" là thẻ xuống dòng.
head>
meta charset="UTF-8">
title>Web4stitle>
head>
body>
nav>
ul>
li> a href="#link">TRANG CHỦa>li>
li> a href="#link">GIỚI THIỆUa>li>
li> a href="#link">DANH MỤC SẢN PHẨMa>li>
li> a href="#link">BLOGa>li>
li> a href="#link">HƯỚNG DẪN cài HÀNGa>li>
li> a href="#link">CHÍNH SÁCHa>li>
ul>
nav>
h1> phía dẫn xây cất website bán sản phẩm bằng HTML tại Web4sh1>
h2> HTML là gì? h2>
p> HTML được hiểu là 1 trong những ngôn ngữ khôn cùng văn bản. Mà những lập trình viên thường sử dụng chúng để phân chia các đoạn văn, những thẻ, link,...p>
br>b
R>
p> thường thì một website hay chứa rất nhiều các danh mục và trang con. Mỗi hạng mục và từng trang con đều phải sở hữu một tập tin HTML riêng rẽ p>
h2> một số phần mềm xây đắp website bán sản phẩm HTMLh2>
ol>
li> Notepad++li>
li> Sublime textli>
li> Visual Studio Codeli>
li>Eclipseli>
li>Komodo Editli>
li>Net
Beansli>
li>Bluefishli>
ol>
body>
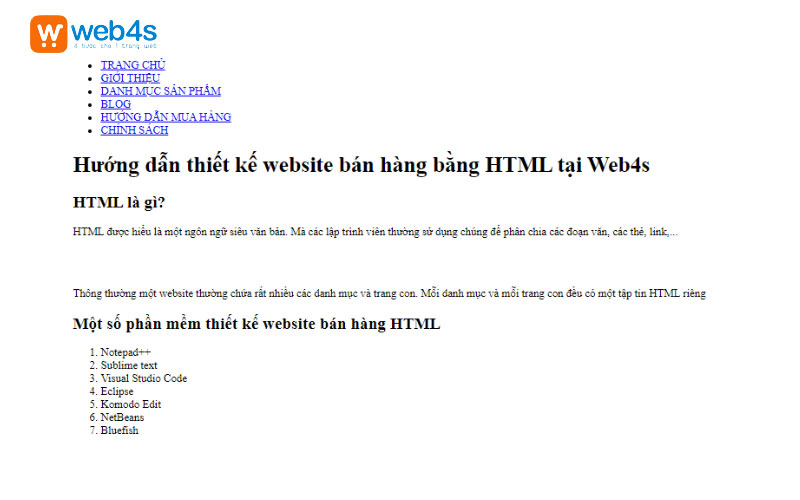
Sau lúc xây dựng các nội dung xong bạn hãy Ctrl+S để lưu, tiếp đến chạy chương trình bằng trình để mắt Chrome hoặc Coccoc.

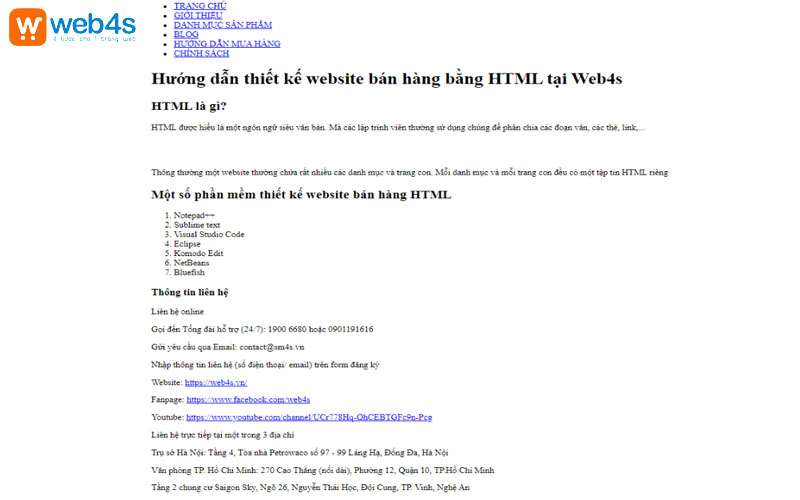
Kết quả kiến tạo website bán sản phẩm bằng HTML
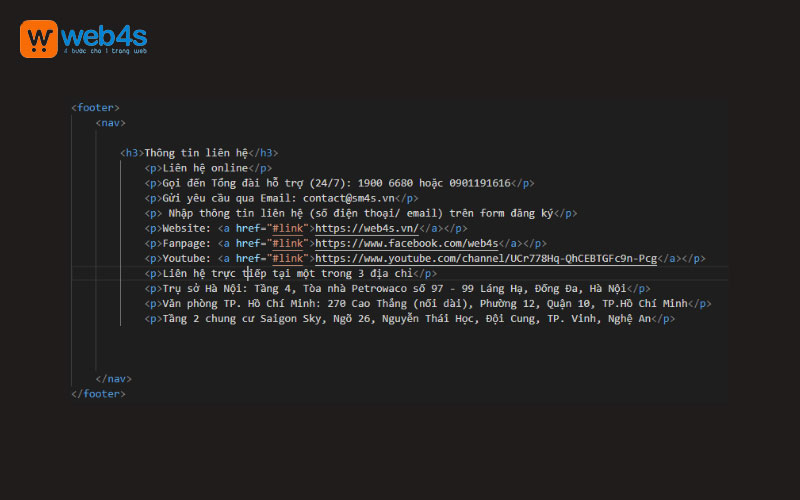
Ứng dụng thẻ footer ở dưới chân trangThẻ này để sử dụng chèn thêm những thông tin liên hệ, các trang mạng làng hội,... ở dưới chân trang

Đoạn mã cấu trúc footer

Kết quả kiến tạo website bán hàng bằng HTML bên trên Visual Studio Code
Ngoài ra chúng ta có thể dùng ngôn từ HTML5 để thiết kế bởi vì nó là một ngữ điệu được tăng cấp lên từ ngôn từ HTML và được hỗ trợ thêm một vài các thẻ tag. Giúp bạn cũng có thể thiết kế website bán hàng bằng HTML5 đẹp, sinh động hơn. Nhưng chúng ta cũng cần được kết hợp với CSS và CSS3 để cài một website linh hoạt rộng với những hiệu ứng rất đẹp và màu sắc font chữ phù hợp với website.
Dưới đấy là một số chủng loại giao diện thiết kế website bán hàng bằng HTML chuẩn chỉnh thương mại điện tử, bạn bạn có thể tham khảo.
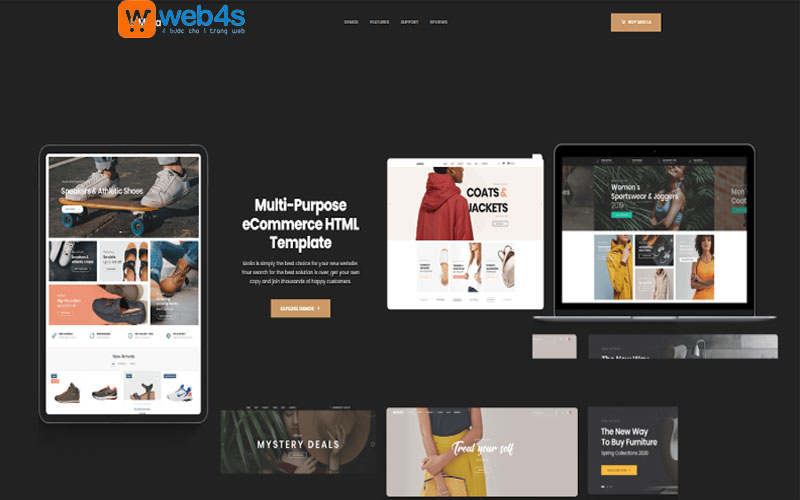
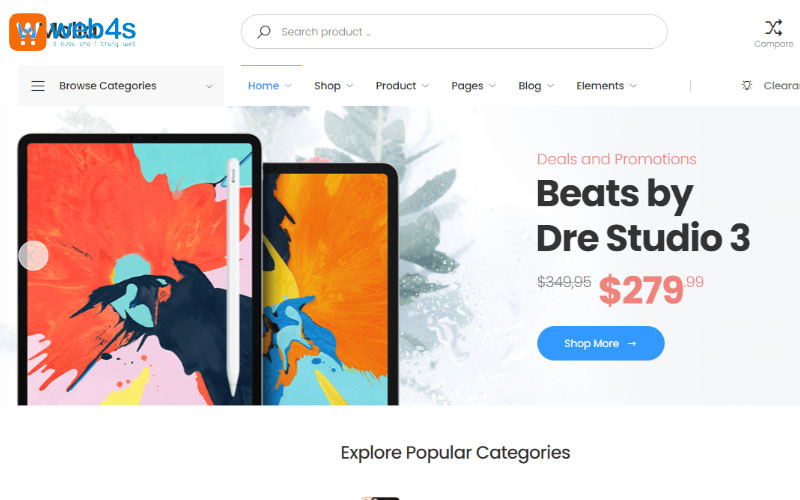
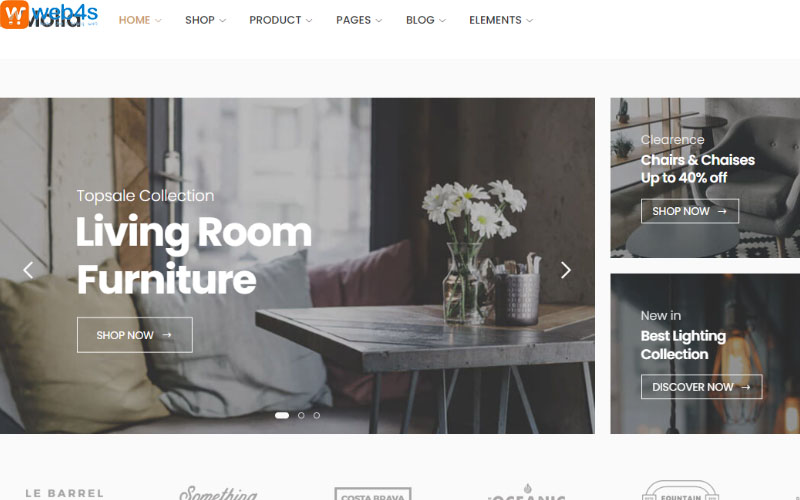
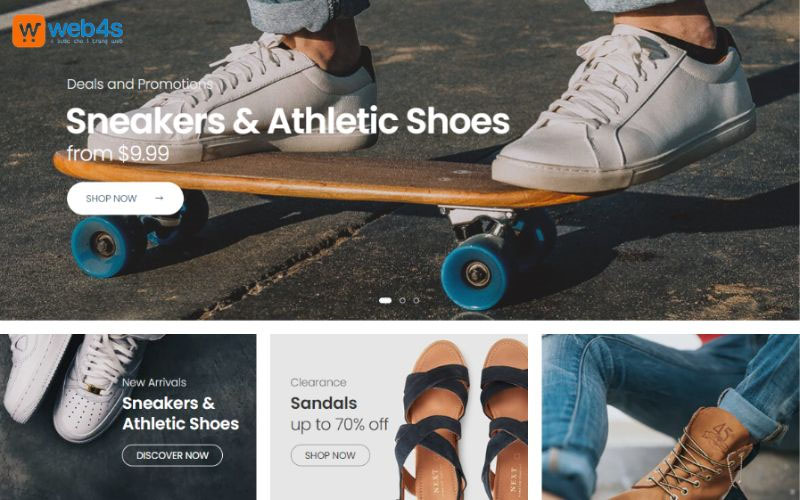
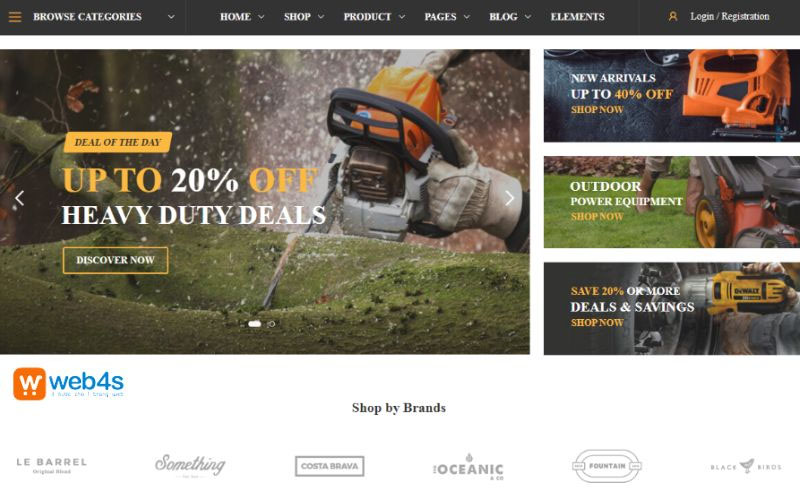
Mẫu giao diện xây cất website bán sản phẩm bằng HTML

Mẫu trang web thời trang

Mẫu website buôn bán thiết bị thông minh

Mẫu website cung cấp nội thất

Mẫu trang web bán giầy dép

Mẫu website bán đồ dụng thay nông nghiệp
Trên đây Web4s sẽ hướng dẫn thiết kế website bán sản phẩm bằng HTML. Ao ước rằng những thông tin này để giúp đỡ bạn cùng doanh nghiệp sẽ sở hữu một website bán sản phẩm chuẩn thương mại dịch vụ điện tử.Hoặc nếu như như bạn có nhu cầu thiết kế website bán sản phẩm bằng HTML hãy đến ngay với công ty Web4s qua các thông tin dưới đây. Shop chúng tôi sẽ giúp bạn xử lý mọi vụ việc về website, bao hàm cả thiết kế website chuẩn chỉnh seo và chỉ dẫn các giải pháp thiết kế web hiệu quả nhất.
Đăng cam kết tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm thương mại & dịch vụ của Web4s tức thì hôm nay!
Còn nhớ từ thời điểm cách đó vài năm lúc mình bắt đầu làm thân quen với thiết kế web ngày nào thì cũng tập tành ước muốn một ngày nào đó hoàn toàn có thể thiết kế website bởi HTML cùng CSS hoàn chỉnh.
Thể là mình quyết trọng tâm đào sâu tra cứu tòi, thời gian đầu quả thực nó khôn cùng khó chính vì mình toàn gặp mặt lỗi layout CSS vỡ đái lè nhưng mà làm mãi riết thành quen.
Nếu chúng ta cũng đang mong code giao diện bằng HTML và CSS thì nên đọc bài viết dưới đây nhé!
Các bước kiến thiết website bằng HTML cùng CSS
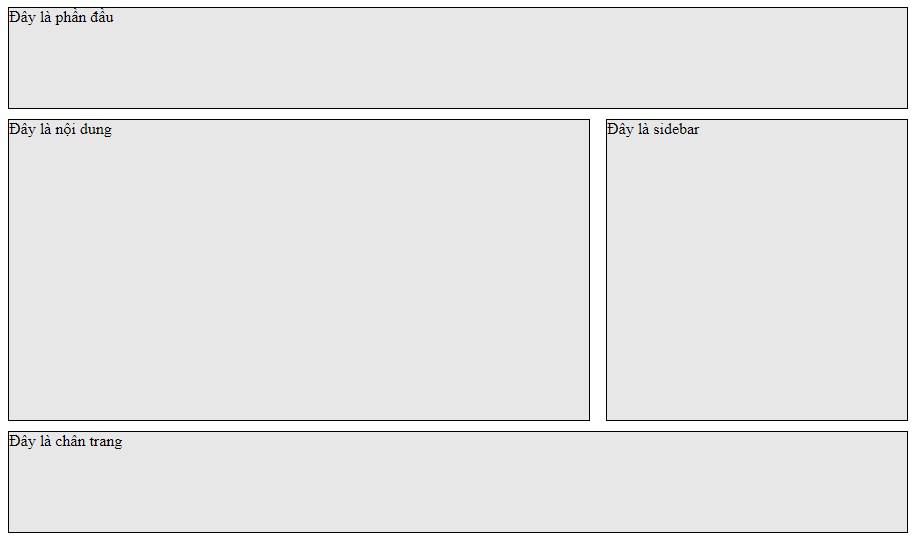
Để thi công bố cục trang web bạn hãy làm theo công việc sau:Ban đầu khi mới học HTML bản thân chỉ biết đến để tạo nên bảng mãi sau khi học CSS nữa bắt đầu biết sử dụng đến thẻ
.
Bố cục website bằng css bao gồm 3 phần:
HeaderMain bao gồm có nội dung và Sidebar
Footer

Khi dựng Layout các bạn sẽ dựa theo các phần đó để dựng HTML.
Phần Header
Code:
Phần sidebar
Hầu hết các trang web đều sở hữu cột bên, phần này đang hiển thị các nội dung bài viết mới post lênCode:
Giải thích:
– Phần HTML:
.main sẽ bao hàm 2 class là .content cùng .sidebar. Class main cũng được hiểu là thân phụ của 2 phần tử con là nội dung và sidebar.
.wrapper là phần tử cha bao hàm các thành phần con header, content, sidebar và footer.
Có tức là cứ thằng nào nằm tại vị trí ngoài thì được call là bộ phận cha.
– Phần CSS:
Reset HTML sử dụng đoạn CSS:
* margin: 0;padding: 0;
margin: nằm trong tính canh lề hay còn gọi là khoảng cách giữa những phần tử.
padding: thêm khoảng không gian bên trong.
clear: both; ngăn chặn thành phần A chiếm phần vùng không gian của yếu tắc B. Chúng ta cũng có thể xoá clear:both trong CSS nhằm xem có gì xảy ra không nhé!
float: left; phần tử nằm bên trái.
foat: right; phần tử nằm mặt phải.
Kết luận: Với nội dung bài viết tạo Layout đơn giản bằng CSS với DIV bên trên đây hy vọng bạn đã biết phương pháp xây dựng một đồ họa rồi phải không.
Xem thêm: Rất Hay: 115 Dòng Danh Ngôn Về Sự Thay Đổi Trong Tình Yêu, Danh Ngôn Thay Đổi
Đây là bộ khung để bạn phát triển thêm cùng với sự sáng tạo của riêng biệt mình.
Chúc bạn thành công!
wu.edu.vn
Related Posts

Học HTML
Cách thực hiện đường dẫn tương đối trong HTML
wu.edu.vn·Tháng Năm 21, 2023·Comments off
Trang web tiến bộ thường bao hàm nhiều tài nguyên như hình ảnh, trang HTML khác, tệp tin CSS và Java
Script. Để link và truy hỏi cập…
Học CSS
Hiệu ứng rê chuột trong CSS
wu.edu.vn·Tháng bố 24, 2022·Comments off
CSS là ngôn ngữ trang trí với tương đối nhiều hiệu ứng hay. Bạn sẽ thường gặp gỡ nhất là khi dịch chuyển chuột vào trong 1 liên kết (Link) hay…

Học HTML
Cách điện thoại tư vấn hàm Java
Script vào HTML
wu.edu.vn·Tháng cha 19, 2022·Comments off
Hàm (Functions) vào Java
Script còn nếu không gọi đến nó sẽ không thực thi chức năng. Chính vì vậy để thực hiện một nhiệm vụ nào đó ở trong…
Học CSS
Mẫu Form đăng nhập HTML cùng CSS đẹp mắt
wu.edu.vn·Tháng bố 16, 2022·Comments off
Trong một số bài viết trên blog này bản thân đã chia sẻ về bí quyết tạo một khung đăng nhập đối kháng giản. Nhưng để có một size đẹp…
Học CSS
Hướng dẫn tạo ra form liên hệ bằng HTML, CSS
wu.edu.vn·Tháng tía 11, 2022·Comments off
Form contact là một tính năng không thể thiếu cho blog, website. Trải qua Form độc giả, khách hàng có thể yêu ước admin trợ giúp…
Học HTML
Thẻ a trong HTML – Thẻ tạo liên kết liên kết vào HTML
wu.edu.vn·Tháng bố 11, 2022·Comments off
Một trong những thẻ thường xuyên được áp dụng khi phát hành website bởi HTML đó là thẻ a. Nó tất cả vai trò đặc biệt quan trọng đối với người…
Danh mục chính
© 2023 Quách Quỳnh -
