Dreamweaver là phần mềm tuyệt đối hoàn hảo để xây cất web. Nội dung bài viết sau trên đây của FPT Arena để giúp bạn làm rõ hơn về công dụng khi sử dụng phần mềm Dreamweaver. Đồng thời, chúng tôi cũng đang hướng dẫn các bạn cách thiết kế web bằng ứng dụng Dreamweaver cụ thể từ A tới Z.
Bạn đang xem: Hướng dẫn thiết kế web bằng dreamweaver cs6
Tại sao nên xây cất web bằng phần mềm Dreamweaver?
Học xây đắp web từ a đến z bằng ứng dụng Dreamweaver được rất nhiều lập trình viên ưa chuộng. Hiện tại nay, có rất nhiều cơ sở huấn luyện thiết kế web bằng phần mềm Dreamweaver này. Dreamweaver là phần mềm xây đắp web chuyên nghiệp và thân mật và gần gũi với fan dùng.

Trước đây, khi muốn xây đắp web, bạn phải tham gia các khóa học tập từ cơ bản đến nâng cao. Bây giờ, bạn hoàn toàn hoàn toàn có thể thiết kế web bởi Dreamweaver với làm việc kéo thả đơn giản dễ dàng mà không phải viết đúng đắn những loại code hoặc tuân theo các nguyên tắc khi thiết kế.
Ưu điểm tuyệt đỉnh của Dreamweaver là hỗ trợ nhiều ngôn từ lập trình như Java, PHP, ASP,… cạnh bên đó, Dreamweaver còn có thể chấp nhận được lập trình viên xem trước website đang thiết kế. Điều đó giúp các lập trình viên tránh được những sai sót, nâng cao chất số lượng sản phẩm và tăng hiệu quả làm việc.
Hướng dẫn xây dựng web với Dreamweaver
Bước 1: download và cài đặt phần mượt Dreamweaver
Download ứng dụng Dreamweaver CS6Cài đặt ứng dụng Dreamweaver CS6
Bước 2: thiết lập cấu hình trang web
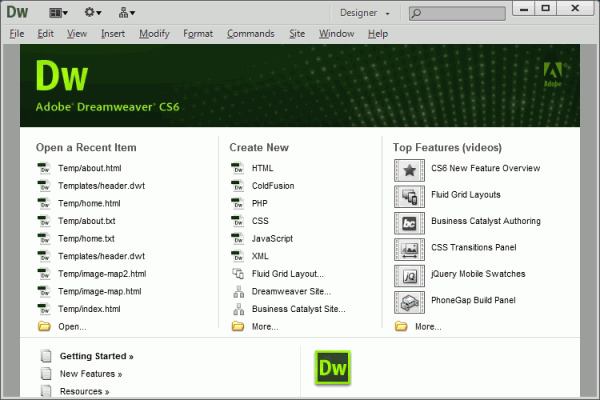
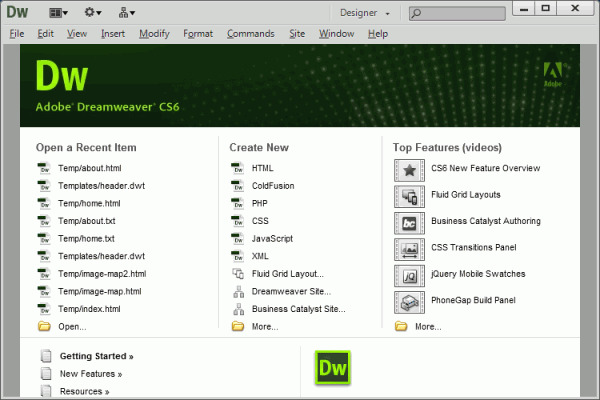
Mở phần mềm Dreamweaver CS6 raChọn Site bên trên thanh menu
Chọn New Site
Xuất hiện nay hộp thoại
Điền thông tin cần thiết: Ô Site Name – điền thương hiệu Site; Local Host folder – tạo folder riêng để lưu tệp tin trong Site => Nhấp vào biểu tượng File ở bên cạnh để lưu
Chọn Save

Bước 3: tạo nên server
Click vào biểu tượng dấu cộng (+) ngơi nghỉ cuối bảng tinh chỉnh và điều khiển (Bước 2)Xuất hiện nay hộp thoại new => điền thông tin| Ô Basic | |
| Server Name | Tên server |
| Connect Using | Gõ Local/Network |
| Server Folder | Gõ băng thông đến server |
| Thư mục C: wamp www | Tạo folder mới có tên giống cùng với tên chế tạo ở mục server Name => Click vào thư mục new tạo => Chọn hình tượng File cùng lưu lại |
| Web URL | Tạo đường links cho web |
Thay đổi thông tin tại mục Advanced Setting:
| Ô Advanced | |
| Local Info | Click vào mặc định Images thư mục để sinh sản File Images |
| Links Relative To | Click lựa chọn Site Root |
Bước 4: lưu lại
Lưu lại quá trình vừa thực hiện bằng cách chọn Save.
Hướng dẫn xây đắp website bằng Word
Press dễ dàng nhất
Bài viết đã giúp bạn biết được 4 bước thiết kế web bằng phần mềm Dreamweaver. Nếu làm theo hướng dẫn tuy nhiên chưa thành công xuất sắc hoặc muốn bàn bạc với FPT Arena về khóa học xây đắp web theo xu hướng mới, hãy còn lại bình luận bên dưới bài viết.
Để theo dõi và quan sát các bài viết khác tương quan đến thi công đồ họa, game, dựng phim nghệ thuật số, phim phim hoạt hình 3D,… hãy truy vấn arena.fpt.edu.vn thường xuyên bạn nhé!
Dreamweaver là phần mềm tuyệt vời nhằm thiết kế Website. Nội dung bài viết phía sau đây của wu.edu.vn hoàn toàn có thể giúp bạn hiểu rộng về ích lợi khi sử dụng phần mượt Dreamweaver. Cùng lúc đó, cửa hàng chúng tôi cũng đang hướng dẫn thiết kế web bởi dreamweaver cs6 chi tiết từ A tới Z.
Giới thiệu ứng dụng thiết kế Website dreamweaver CS6
Adobe Dreamweaver là một trong những lựa chọn hàng đầu của những nhà thiết kế Web chuyên nghiệp. Phiên bản dreamweaver CS6 là phiên phiên bản mới nhất, một lần nữa giúp Adobe Dreamweaver xác minh được địa điểm dẫn đầu của chính mình trong hành trình thiết kế Web chuyên nghiệp.
Tính năng Chỉnh sửa tệp tin HTML với CSS bên trên Adobe DreamweaverBên cạnh đó, các bạn cũng có thể không giống biệt trực tiếp những đoạn mã CSS này bằng việc sứt đen thẳng những đối tượng ngay trên bố cục và giao diện đang trong lúc thiết kế, chương trình sẽ xuất hiện những dòng mã được trét đen trong CSS để dễ dàng biết được và thay thay đổi chúng.
2. Chất nhận được kết nối các đại lý dữ liệu
Phần mềm thiết kế Website Dreamweaver có khả năng kết nối các cơ sở dữ liệu được xây dựng và viết bởi những phần mềm hỗ trợ như Microsoft Access, My SQL, SQL Server, Oracle.
3. Cung ứng thiết kế căn nguyên mobile
Tính năng mới nhất của phần mềm Adobe Dreamweaver chủ yếu là năng lực thêm đầy đủ đoạn mã j
Query thẳng trên thiết bị di động. Chương trình hỗ trợ các điện thoại sử dụng hệ quản lý Android và i
OS.
4. Cung ứng nhiều giao thức
Web page maker cũng là một trong những ứng dụng thiết kế Web hiệu quả trải qua môi trường thao tác làm việc với mã HTML, nó có năng lực xây dựng những mẫu Website với kết cấu khoa học, khối hệ thống liên kết thích hợp. đáng chú ý, với Website page maker còn hỗ trợ người dùng với hơi nhiều nội dung đa phương tiện như những tập tin âm thanh, ảnh động, Video,… Vào Website.
Adobe Dreamweaver hỗ trợ nhiều rộng những nhân kiệt tạo mới và chỉnh sửa những đoạn mã lập trình, chúng ta có thể làm vấn đề trong chính sách các ngôn ngữ lập trình (chọn lựa cơ chế code), vừa là lập trình vừa xem được các bản thiết kế (trong chế độ Split), hoặc chỉnh sửa hoàn toàn trên thiết kế giao diện (Design).
Hỗ trợ những giao thức là tính năng kết quả của Adobe DreamweaverAdobe Dreamweaver còn cung cấp thêm nhiều bố viên và giao diện Web sẵn gồm cho từng Website khác nhau, để bạn gồm thể dễ dàng lựa chọn, áp dụng để gia công mẫu xây cất cho hồ hết trang Web của mình. Kế bên ra, bạn cũng đều có thể sử dụng những trải nghiệm mà mình giành được để tạo ra những trang Web mang phong cách của riêng rẽ mình, với phần nhiều cách trình bày và tía cục, sắc màu đều vì chưng chính bạn tạo nên.
5. Nhiều giao diện thiết kế miễn phí
Phần mềm này sẽ trao cho bạn nhiều giao diện thiết kế miễn phí, dựa vào những bố viên và giao diện đã được hỗ trợ sẵn hoặc kinh nghiệm tay nghề đã học được àm bạn sẽ thiết kế cho trang Web của mình.
Hướng dẫn xây cất web bằng dreamweaver cs6
Bước 1: cài xuống với thiết lập ứng dụng Dreamweaver
Download phần mềm Dreamweaver CS6Cài đặt phần mềm Dreamweaver CS6
Bước 2: mua đặt trang Website
Mở ứng dụng Dreamweaver CS6 raChọn Site bên trên thanh thực đơn
Chọn New Site
Xuất hiện tại hộp thoạiđiền thông tin cần thiết: Ô Site Name – điền thương hiệu Site; Local Host Folder – tạo Folder riêng để lưu file trong Site => Nhấp vào biểu tượng tệp bên cạnh để lưu
Chọn Save

Bước 3: tạo nên server
Click vào hình tượng dấu cộng (+) ở cuối bảng điều khiển và tinh chỉnh (Bước 2)Xuất hiện tại hộp thoại bắt đầu => nhập thông tin| Ô Basic | |
| Server Name | Tên server |
| Connect Using | Gõ Local/Network |
| Server Folder | Gõ đường dẫn đến server |
| thư mục C: wamp www | Tạo Folder mới có tên giống cùng với tên sản xuất ở mục server Name => Click vào Folder mới tạo => lựa chọn biểu tượng file & lưu lại |
| Website đường dẫn | Tạo đường link cho Website |
Thay đổi tin tức tại mục Advanced Setting:
| Ô Advanced | |
| Local Info | Click vào mặc định Images Folder để tạo file Images |
| Links Relative To | Click chọn Site Root |
Bước 4: lưu lại
Lưu lại quá trình vừa thực hiện thông qua việc chọn Save.
Xem thêm:
Bài viết trên đã phía dẫn kiến tạo web bằng dreamweaver cs6 một cách dễ dàng nhất. Nếu làm theo hướng dẫn nhưng chưa thành công xuất sắc hoặc muốn đàm đạo với wu.edu.vn thì nên để lại bình luận bên dưới bài viết, nhằm tụi mình hoàn toàn có thể liên lạc với các bạn sớm nhất.